The “Wix Playground” occupies a brightly lit warehouse across from the massive Whitney Museum on Gansevoort Street, just steps away from Manhattan’s scene west side highway and the Hudson river. There must be about 60 to 80 people at this meetup.
The air of conversation seems friendly. People seem to know one another and chat quietly before the presentations begin.
I can overhear two guys talking about being programmers in Germany, working hours, the difference between work in America and Europe, and the supply and demand for developers. I can’t quite make out what they are saying exactly. They are discussing pay, something about something compared to pay in Germany. “If you think the bubble is about to pop,” I hear one of them say. Job offers, insecurity about work solvency.
Josh, a Developer Advocate at Wix, acts as our host & MC for the night and opens the show. He begins by thanking the sponsors: GDGNYC, Devs on Wix, React Robins, Catchpoint, and Real World React.
Mel, from Etsy, gives a plug for the NY Web Performance Meetup, one of the most consistent and continuously run meetups in NYC since 2009, “Meet for Speed.” The Meet for Speed claim-to-fame is that you can bring your website or anyone’s website to the meetup, and they will interactively help debug your performance issues using the widely popular webpagetest.org tool. You can find many of their previous talks on their Youtube channel.

Stoyan Stefanov on Memory Leaks

Stoyan Stefanov (LA), the author of several widely known Javascript books, including React Up & Running and Javascript Patterns, gives the first talk. He says, only somewhat tongue-in-cheek: “I wrote a book and then did an update last Christmas, so it is already out of date, so don’t buy it.”
He starts with a slide profiling the top 10 Single Page Apps (SPAs) and how bloated they are regarding memory leaks. “Everybody leaks,” Stefanov says, suggesting an industry-wide problem.
Fuite is a tool used to identify and diagnose memory leaks in Javascript. (A project created out of France, ‘fuite‘ is French for ‘leak.’)
This process uncovers out-of-memory errors, crashes, security violations, and deprecated features.

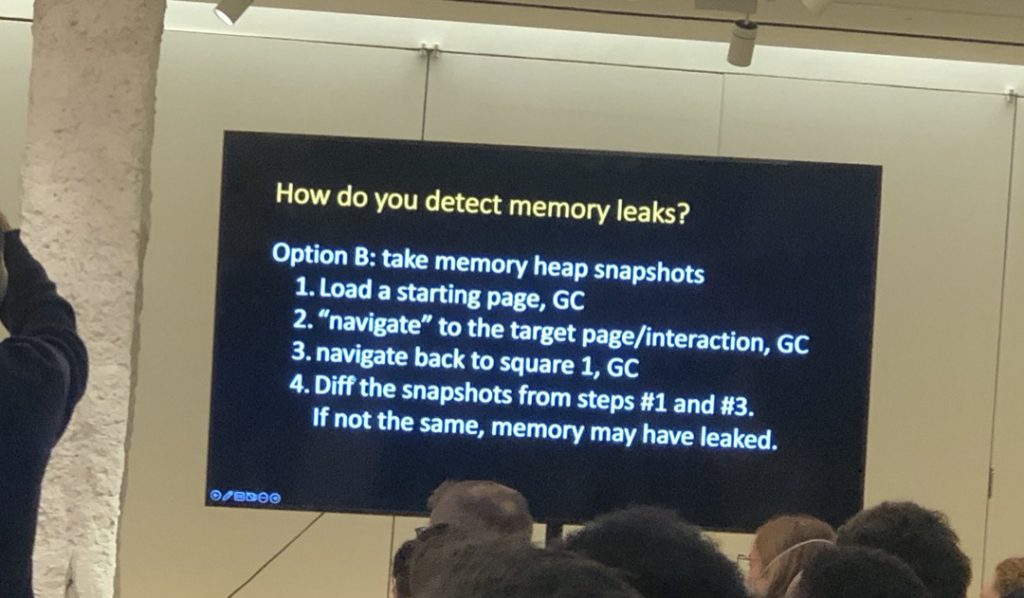
You can perform a “DIY” leak investigation the tedious way: examining your heap snapshot when the page loads, when you act, and then when you perform another action (for example, roll back the first thing you did). This tells Javascript to garbage collect. You know you have a memory leak if your heap size remains high after garbage collection.
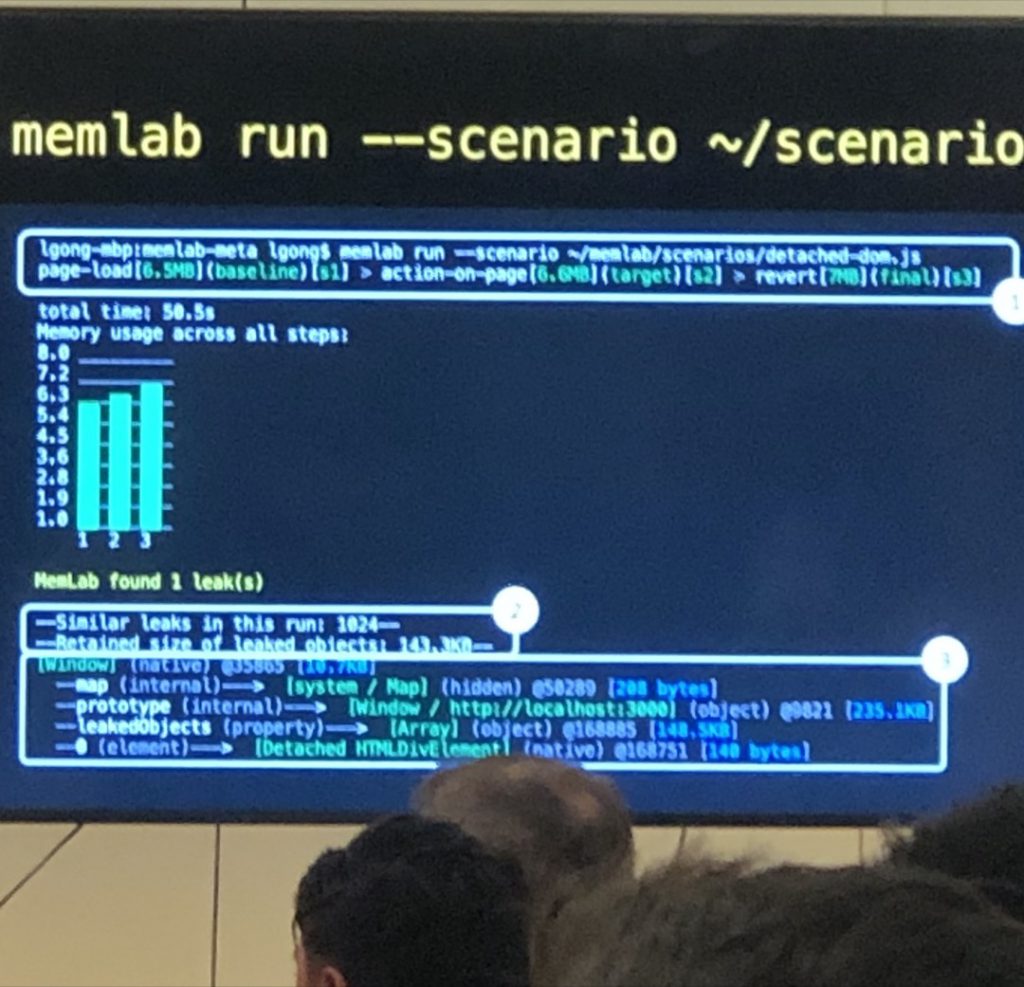
Doing it the DIY way is tedious and tricky. Fuite is one of two tools Stefanov discusses for debugging leaks. The other tool is Memlab (by Meta), which uses Puppeteer to snapshot the heap as the interactions are orchestrated. (Puppeteer allows scripted control of your site.) However, Stefanov says that the Puppeteer syntax is cumbersome, so he created a tool enabling you to record your interactions by clicking around in the browser and output that recording to a Puppeteer script. He says he created a brand new tool over the weekend and that it was “rough” and needed some polishing but worked well as a proof-of-concept. You can find it on GitHub here: memlab-recorder.

Some additional tips for investigating memory leaks:
- Debug with unminified code (code that is not minified). Minified code is complicated, if not impossible, to debug with.
- Anonymous functions are easy to write but hell to debug.
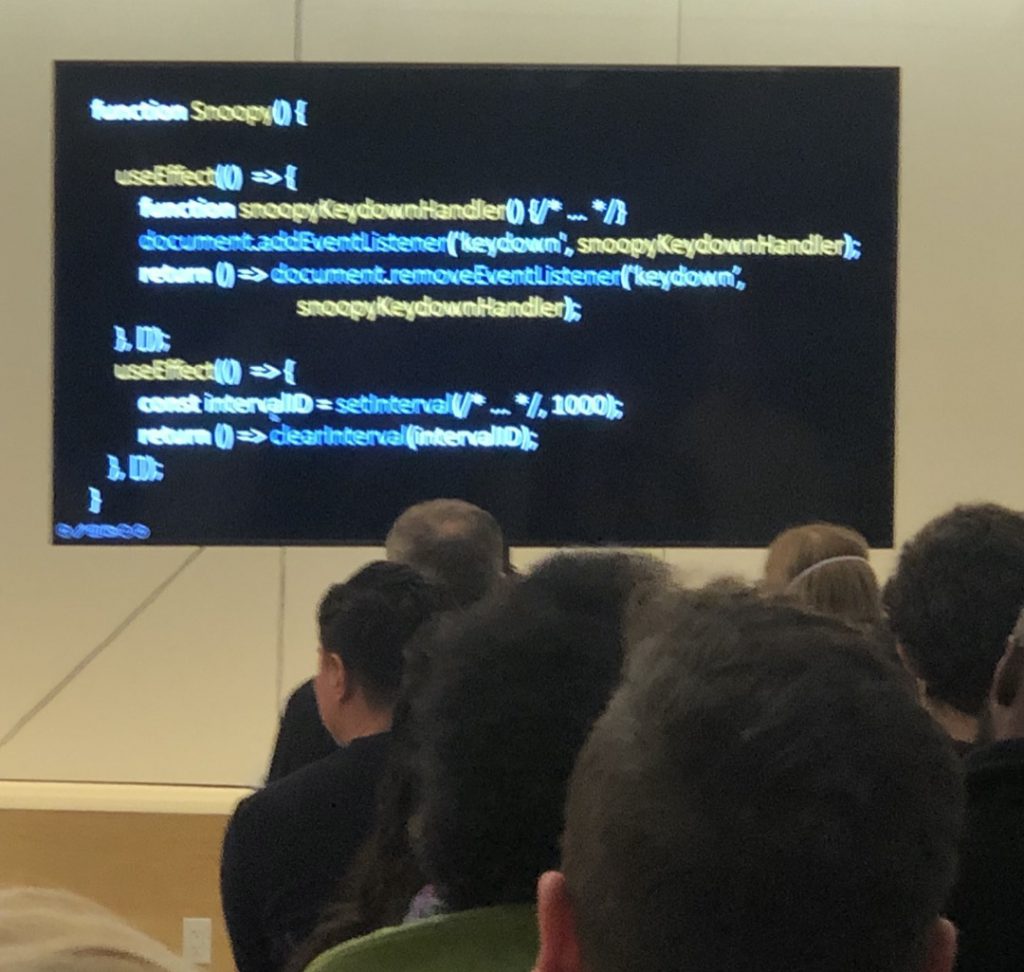
- Many leaks happen in Javascript because objects aren’t cleaned up by developers working fast, creating things in memory in setup steps (for example, the useEffect hook with an empty array
[]).

Omar Kenet and Peter Shershov on Codex
Two developers who had come all the way from Tel Aviv give a talk on their new tool Codex, a visual IDE for React. They talk about “the hardships of modern UI.” Kenet starts by saying “Our day-to-day isn’t as streamlined as it could be.”

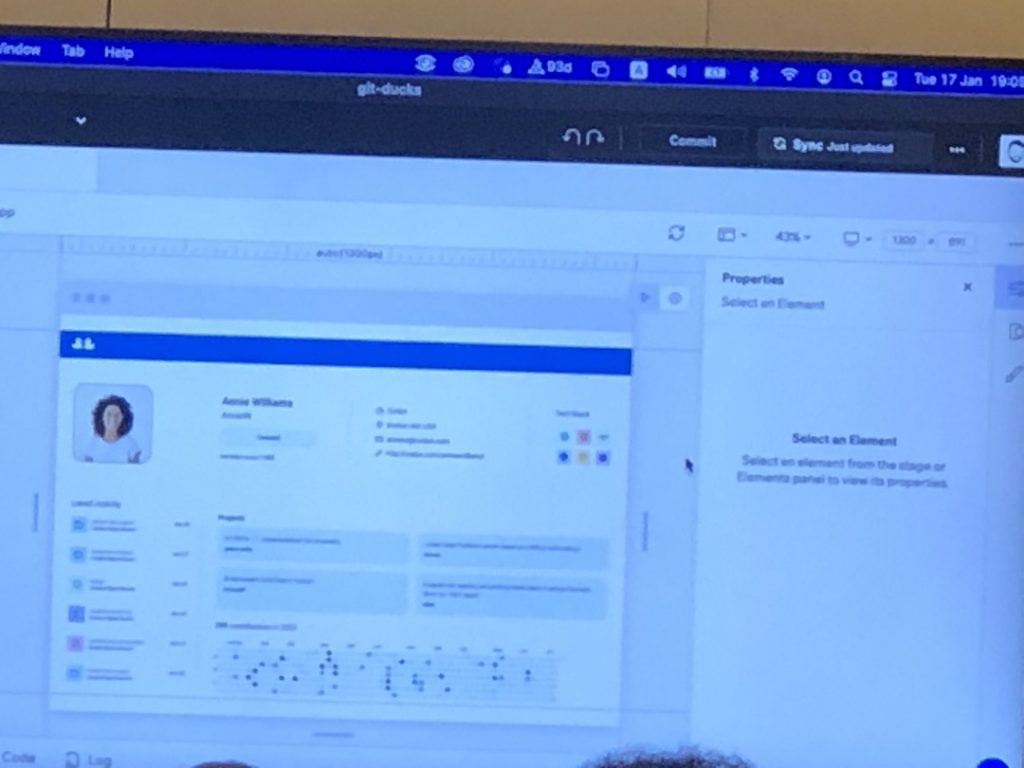
Codex (their product) is a visual IDE — a visual edit similar to what you might find in an Adobe product — designed to build React components written in Typescript. Importantly, it has no intermediary language or extra language layer to record and process your code— the visual UI reads and writes directly to your underlying React components as source code.
How can it do this? Well, for one, it must have a basic understanding of the kind of CSS you are using, and it supports components written with CSS and CSS modules, SCSS and SCSS modules, Stylable, and Tailwind.
Shershov then takes us through a basic demo involving making a simple change to an existing React component.


Benjamin Dunphy, “React in Review 2022”
Ben Dunphy, from San Francisco, gives an energic talk about what happened for React in 2022. Dunphy organizes Real World React, the only self-organized React conference.
Among the honorable mentions in his presentation was the sale of Remix to Shopify in October, and the introduction of the TanStack router for React, a fully typesafe router for React that is based on tRPC, a framework-agnostic tool that is “like using an SDK for your API’s server code.”
However, the primary thing Dunphy covers is the much-anticipated and long-await React Server Components. He starts with a brief history lesson: In December 2020, RSC (React Service Components) was promised by the React teams as the future. With Server Components, your React component can be rendered on the server (or on the edge network for distributed systems like Facebook’s). It promised data fetching “at the edge,” within the component level.
After the much-ballyhooed announcement, 2021 “followed with crickets” (silence) from the React core team about this significant change in the ecosystem.
In March of 2022, React 18 was released. But React Server Components were still in development at Meta, so they weren’t included in React 18.
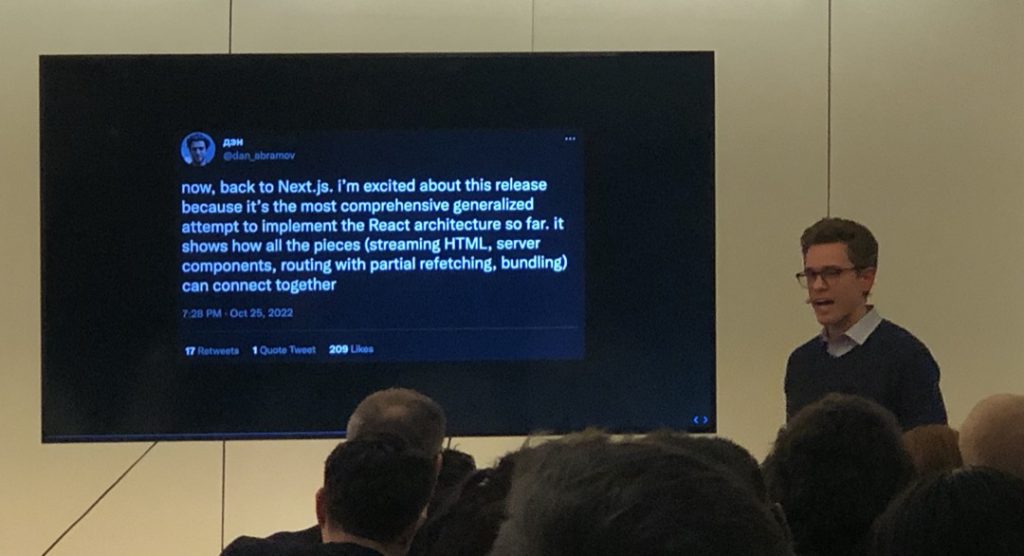
Fast forward to July 2022, the NextJS team previewed React Server Components in the release of their framework, NextJS 13. In October 2022, Next JS released version 13 with RSC support built-in support. In announcing it at a conference, one of the React core team members named Andrew Clark controversially said, “Next JS 13 is the real React 18” which led to outcries of nepotism and favoritism from those outside the small ecosystem that makes up the React core team members. He later went on to explain this statement, and importantly, Dan Abramov (also React core team member) explained in a lengthy Twitter thread some of the reasons why NextJS, not Meta, was the first to release RSC to the ecosystem.
Abramov wrote:
While the goals are easy to understand (e.g. provide an idiomatic data fetching solution), it turns out that many different concerns are interconnected. how you do data fetching is related to routing, code splitting, streaming, loading indicators, hydration, bundling, and so on.
— Dan Abramov on Twitter

In particular, some of the challenges of RSC involve first-class support for async/await. As well, the offering builds on React-suspense.
Now first-class support for React Server Components is the default for Next JS apps.

Pull Request for First Class Support for Promises Async/Away (ReactJS)
LaNice Powell on Pair Programming

Powell explains three styles of pair programming:
- Unstructured (“casual coding”)
- Driver/Navigator
- Ping-pong
She goes on to discuss her experience pairing in her company, which she tries to make happen at least several hours per week in her job. When asked how to find a mentor, Powell quipped, “If they say no, you’re in the same place.”
On mentorship, Powell suggests asking your mentors for a consistent and reoccurring meeting.


Scenes from the React Meetup @ Wix Playground, 100 Gansevoort Street, NYC. The space is directly across from the Whitney Museum, pictured right.