The Google offices in Manhattan’s Chelsea district remain an icon for tech in NYC: a full-length building is the footprint of the tech behemoth’s massive NYC headquarters.
I was here probably about 6 or 7 years ago. Then, I remember it being somewhat septic: white walls, sleek angles, brightly lit.
The interior has been made over since then: Rustic wood tables line the hallways. An elegant hanging plant garden takes up an entire wall as you enter the common area from the elevators. In the presentation room, the event is dimly lit, and with a complete setup of lighting equipment like the kind you’d seen in a Broadway theater. One of the speakers appears to us via video conference.

The event begins promptly at 1:30. Una Kravents and Pete LePage take us on an exciting gameshow involving 10 “trivia” questions related to website statics: things like the most common of this or that. I only got three out of the 10 correct (the three trivia I got correct were the answers to 1. What is the most common class name used in CSS? 2. What is the most popular IDE for developers? and 3. What is the most popular CMS on the internet?)
Paul Kirlan — Overview of Chome Development
Our first speaker is Paul Kirlan, who joins us by video conference. (Presumably, cameras in the room allow him to see us.)
Paul’s easy-going talk begins with a trip down memory lane for him, taking us back to the computer tools from the 1990s. His presentation includes slides of old credit card carbon copy machines, 1998 websites, and the Photoshop 5 startup page.

“The web has changed significantly in the last 20-30 years,” he says.
In 2022, the Chrome team which he leads focused on:
- developer productivity
- platform improvements
- Chrome improvements
How can we replace the dev experience? He asks.
- Keeping up with changes in web standards & documentation
- Chrome releases every four weeks
- Right now, there are 1500 undocumented APIs in web apps.
Open Web Docs
What are the impediments to developers adopting new features?
As well as not having documentation data, one significant barrier is not having the confidence to use these features.
Resources
time-to-stable.deno.dev — A tool that analytically compares when the time it takes for different browsers (Chrome, Firefox, Safari, etc.) to implement different APIs (or, more commonly, features)
developer.chrome.com — Where to find information about the Chrome team’s latest work.
Paul: “Our goal is for you to be able to build super high-fidelity websites.”
Work behind the scenes to improve V8, Rendering Ng.
Core Web Vitals (CWV) — This is a set of measurements that defines what site speed gurus call “optimized performance.” It encompasses many things. The best way to learn about optimized performance is to use the free webpagetest.org
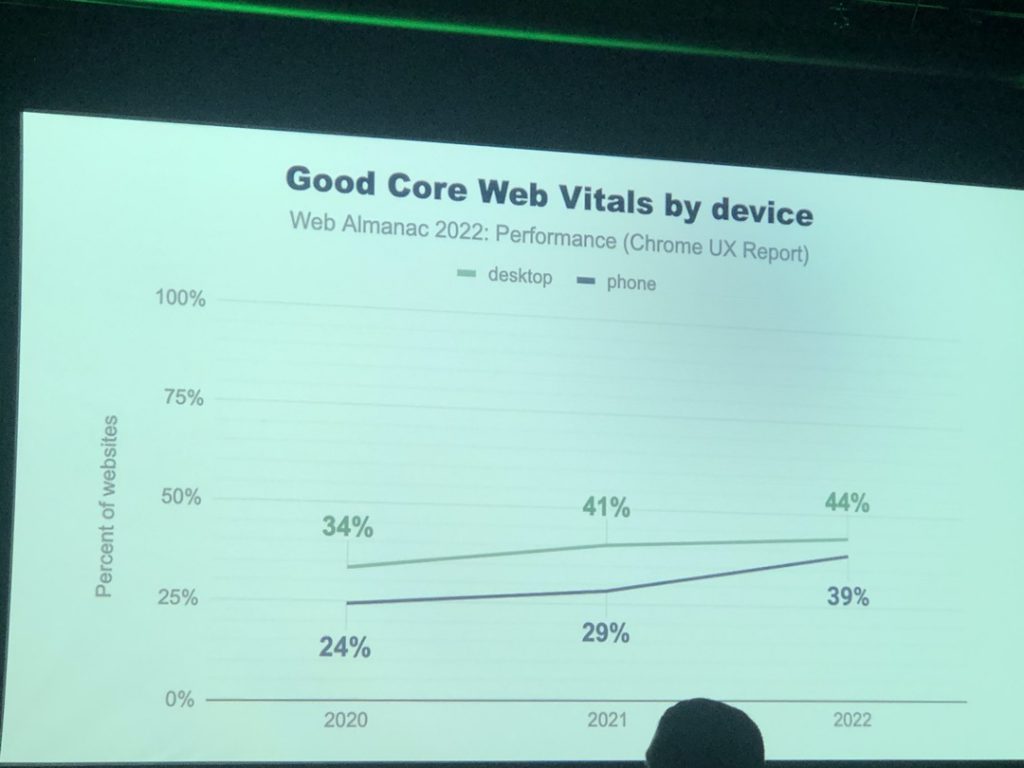
• Over 64% of page visits meet CWV standards now.

FedCM — Federated Credential Management
• Was introduced at Interop 2023
View transitions API
• Giving you rich page-to-page navigation natively in a mobile web browser
Install or not?
We can now let users install a PWA (Progressive Web App) experience without a service worker.
Paul: “I feel like we’re on the cusp of something amazing with the platform.”
WebGPU — Web is one of the best platforms to deliver ML (machine learning) experience.
File System API
• This will be a web-first experience for local data storage access.
WebSQL
Soon-to-be versions of Chrome will ship with WebSQL.
Historically, Mozilla worked on an implementation for WebSQL that never shipped.


Uma Kravets — What’s new in WebUI
- Improved theming
- Logical Components
- Core CSS architecture



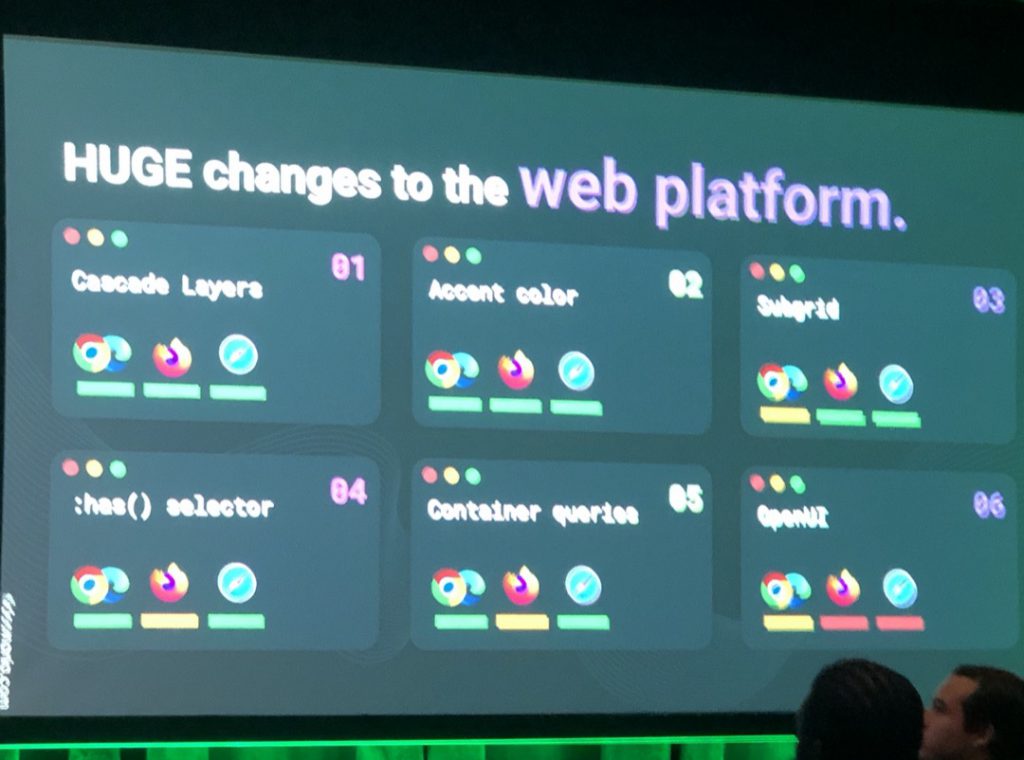
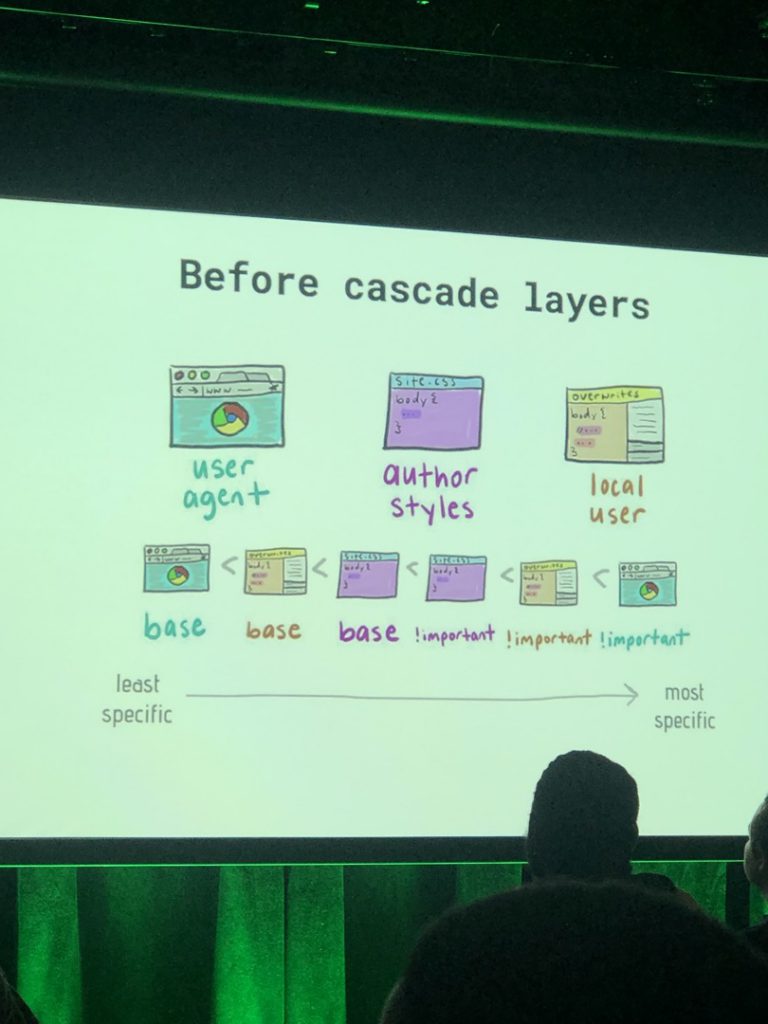
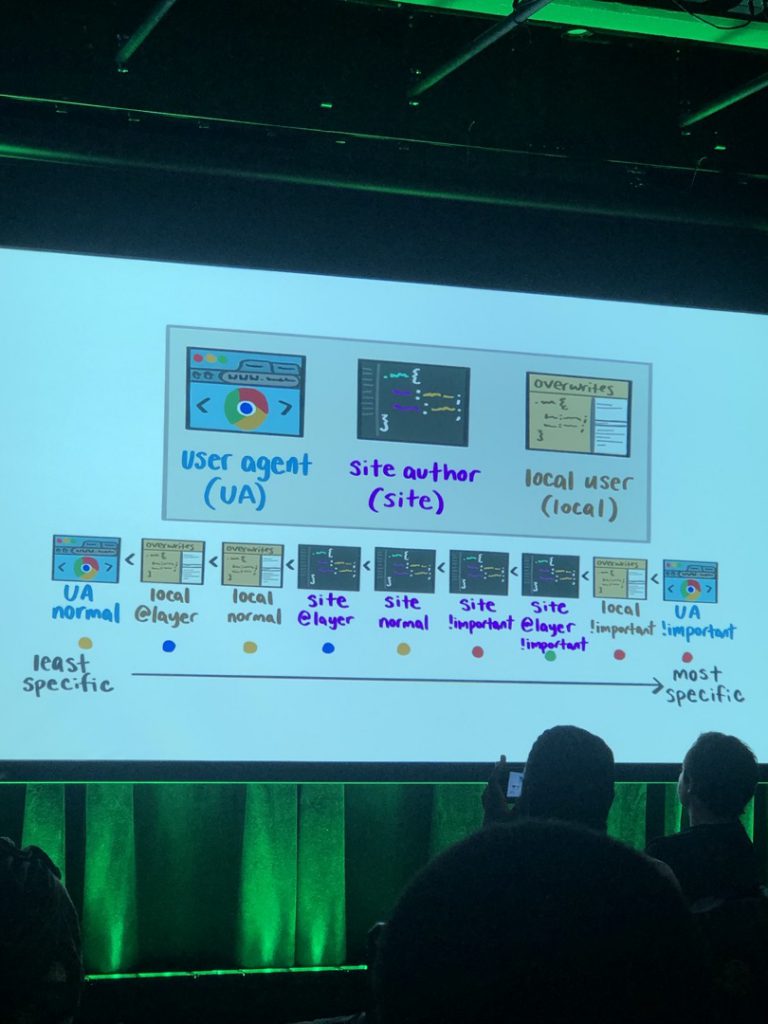
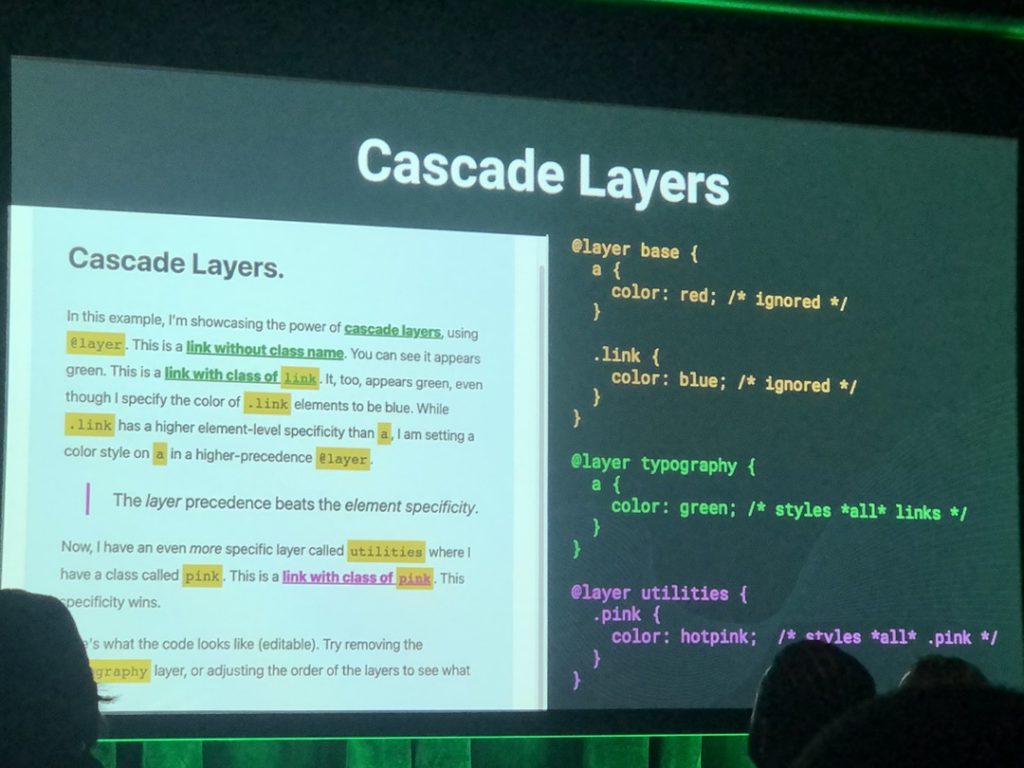
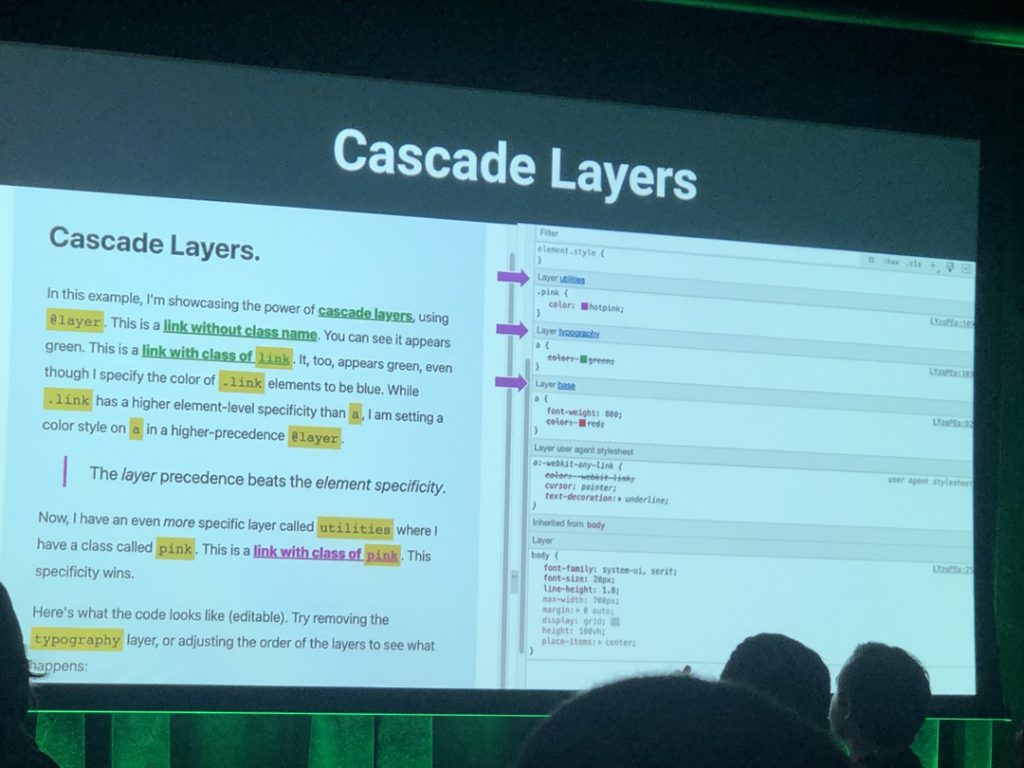
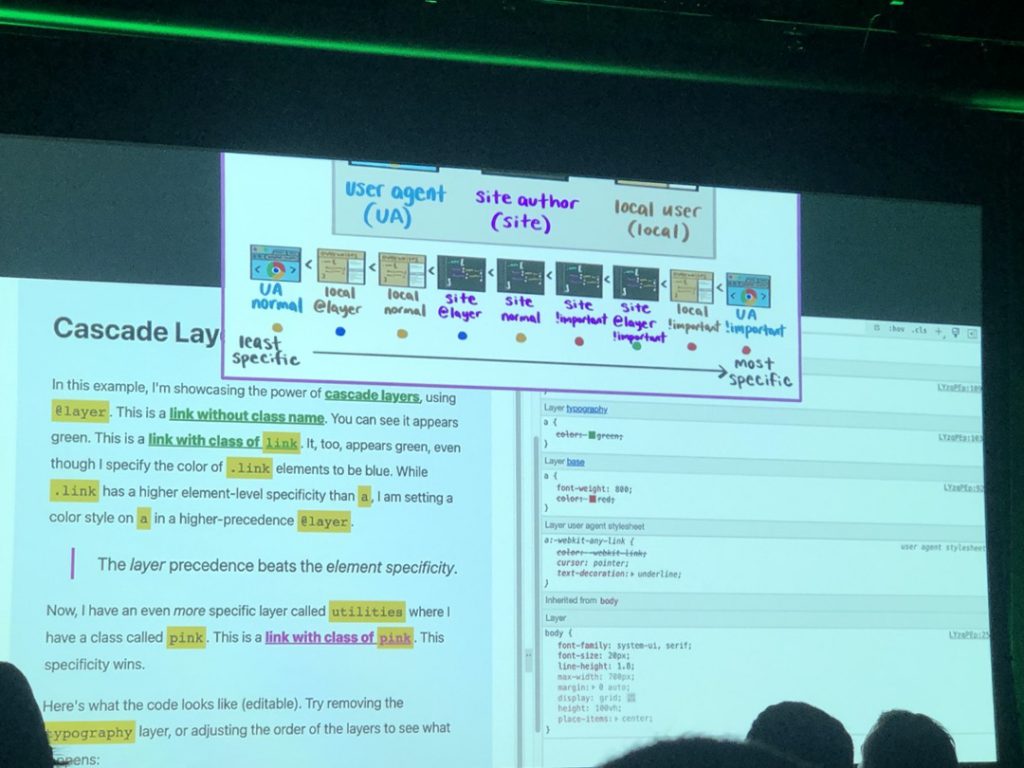
1/ Cascade Layers
A new entry point that enables a leader CSS architecture.
Traditionally, the !important declaration in CSS inverts the order of precedence.
Cascade layers are progressively enhanced CSS with layers of CSS definitions.





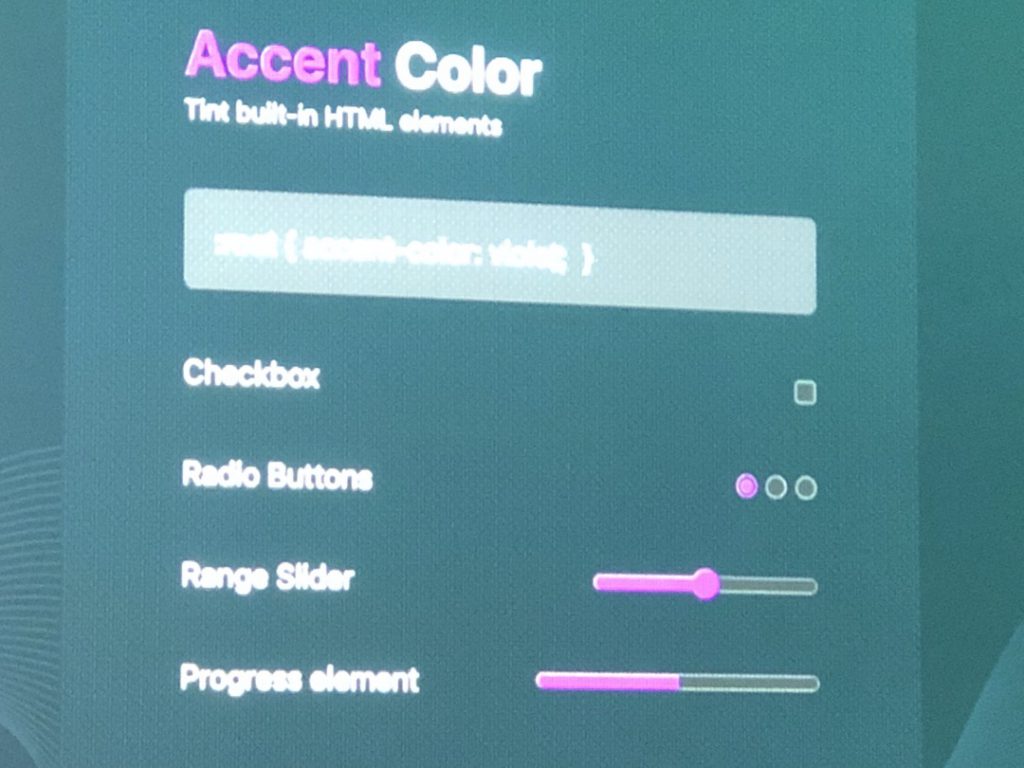
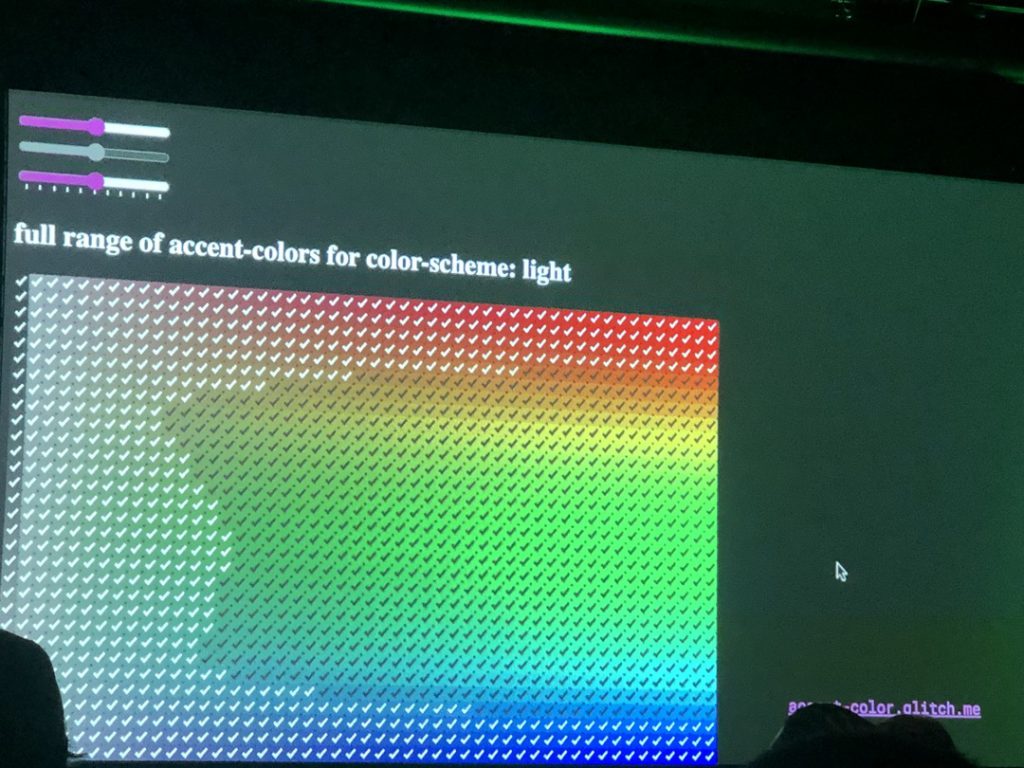
2/ Styling with Accent Colors
One line of code to colorize native form controls.
https://color-scheme-demo.glitch.me/
https://accent-color.glitch.me





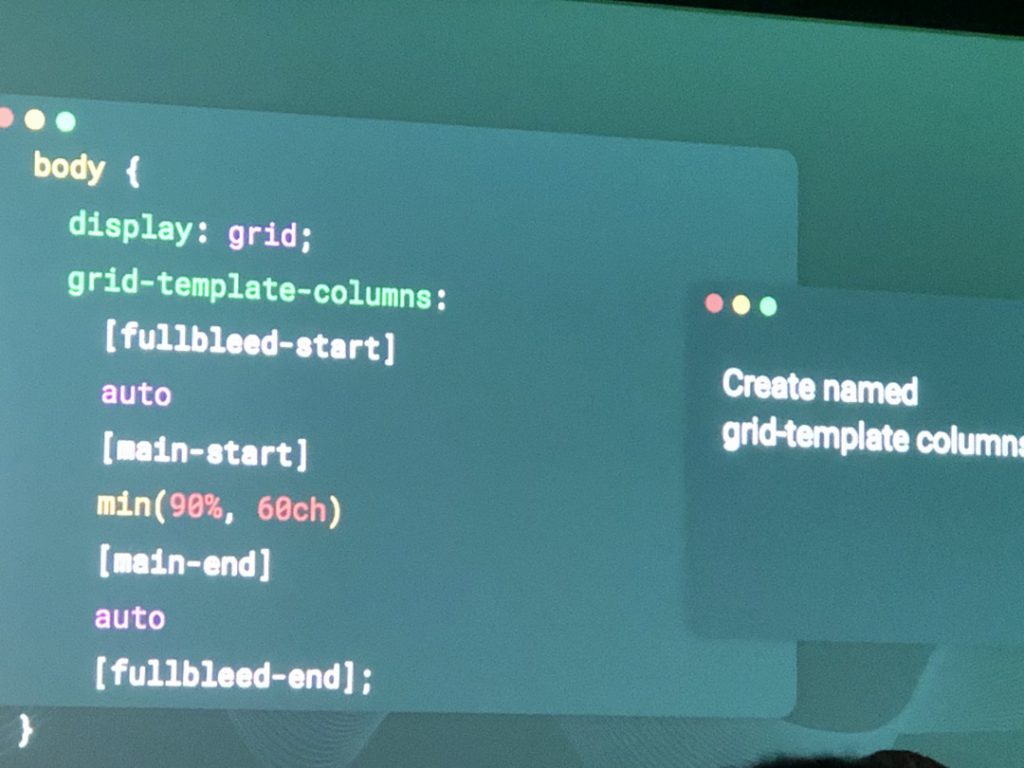
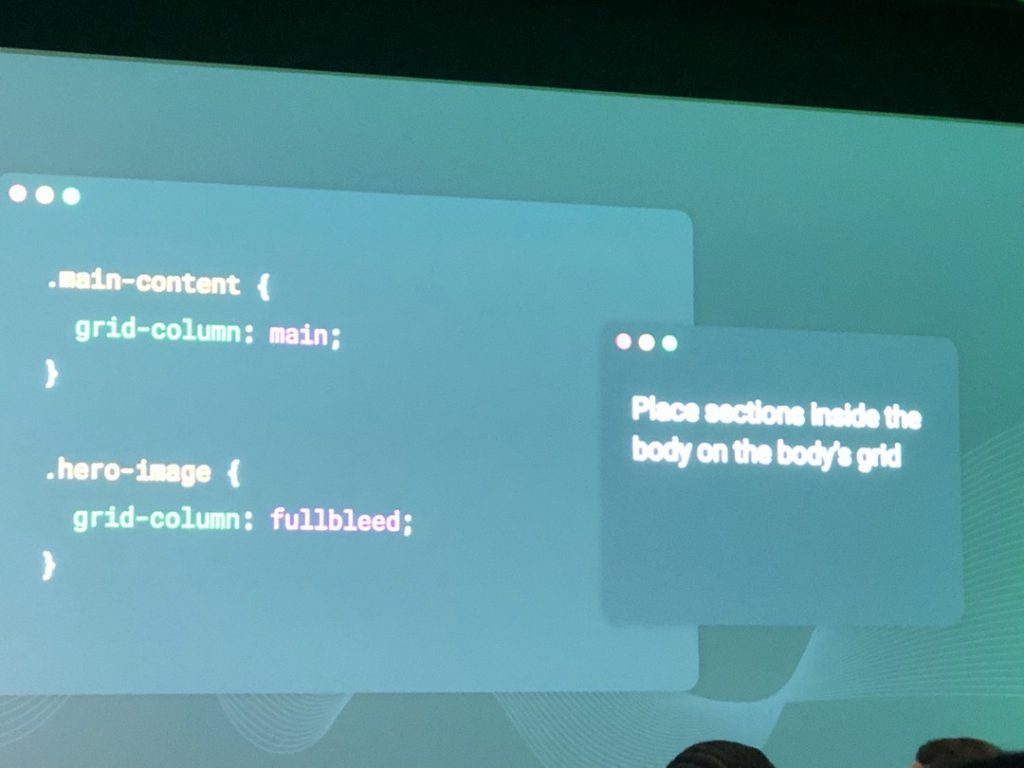
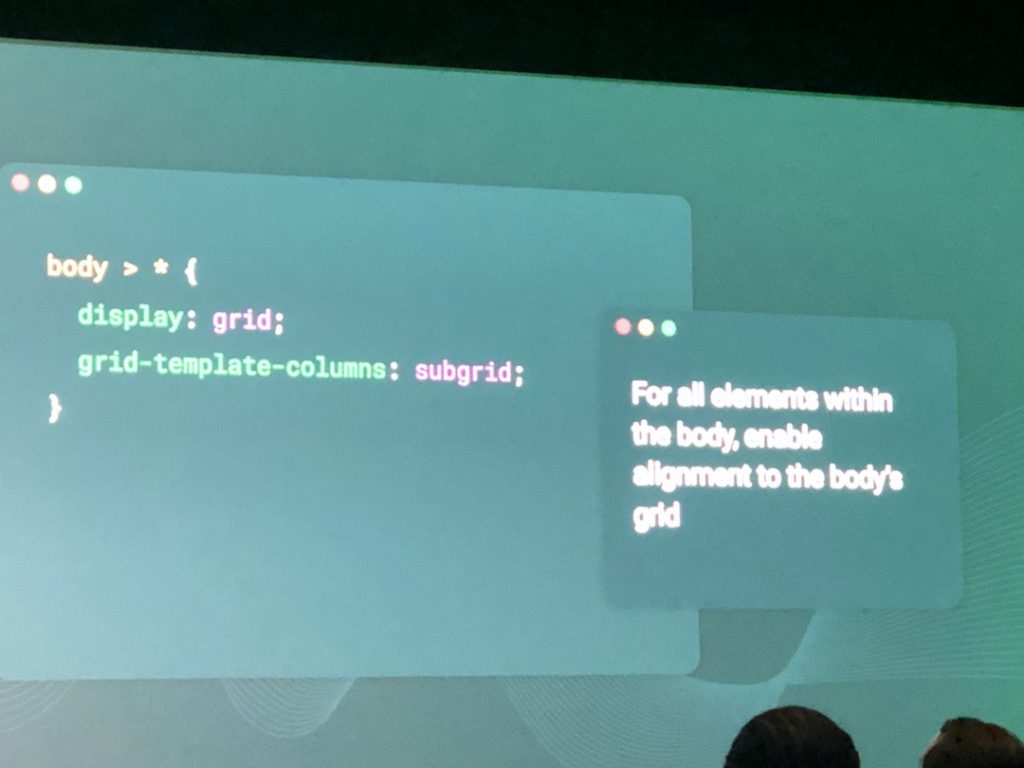
3/ Subgrid
Layers with subgrid
We can now create grid systems based on parent grids.
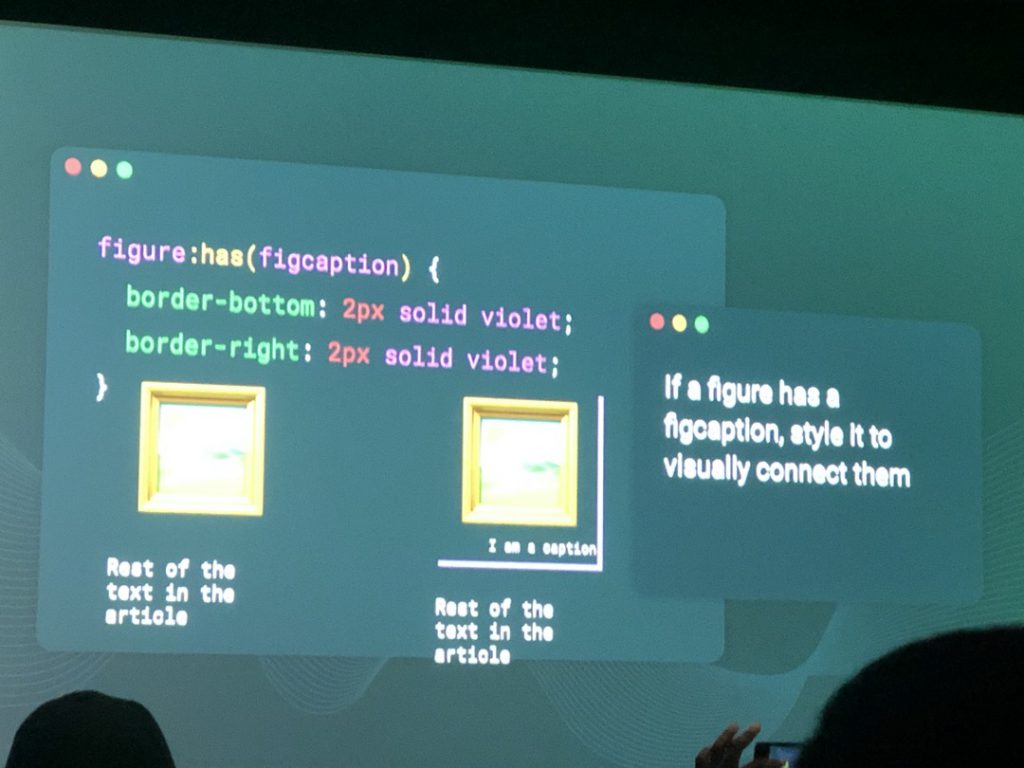
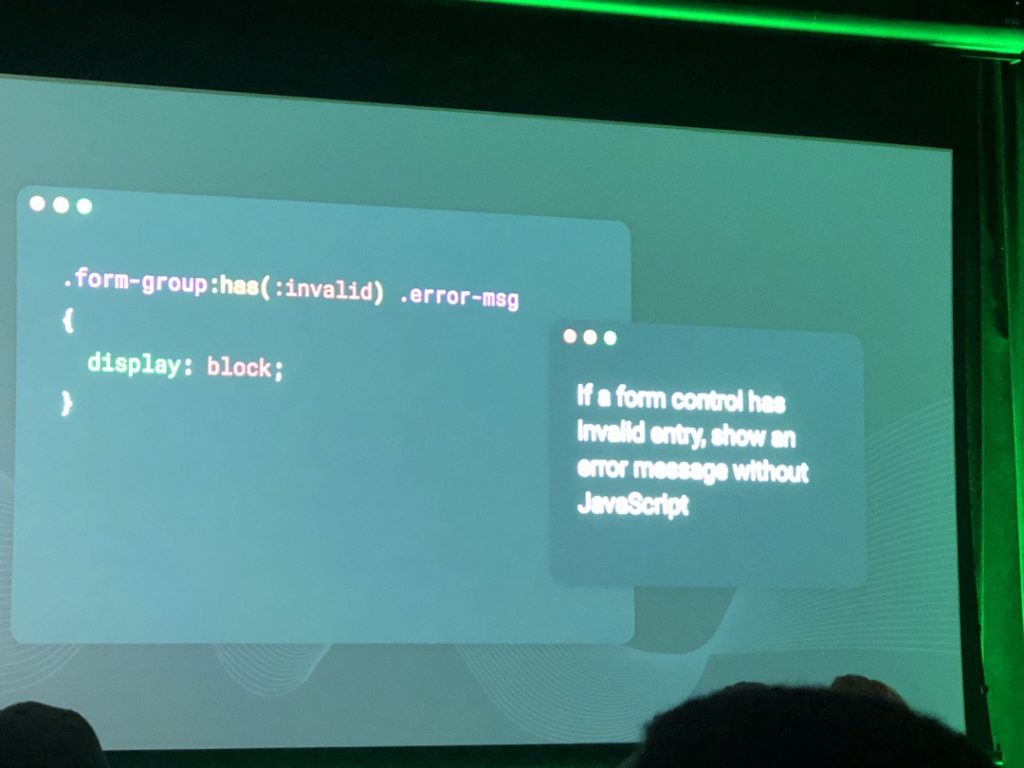
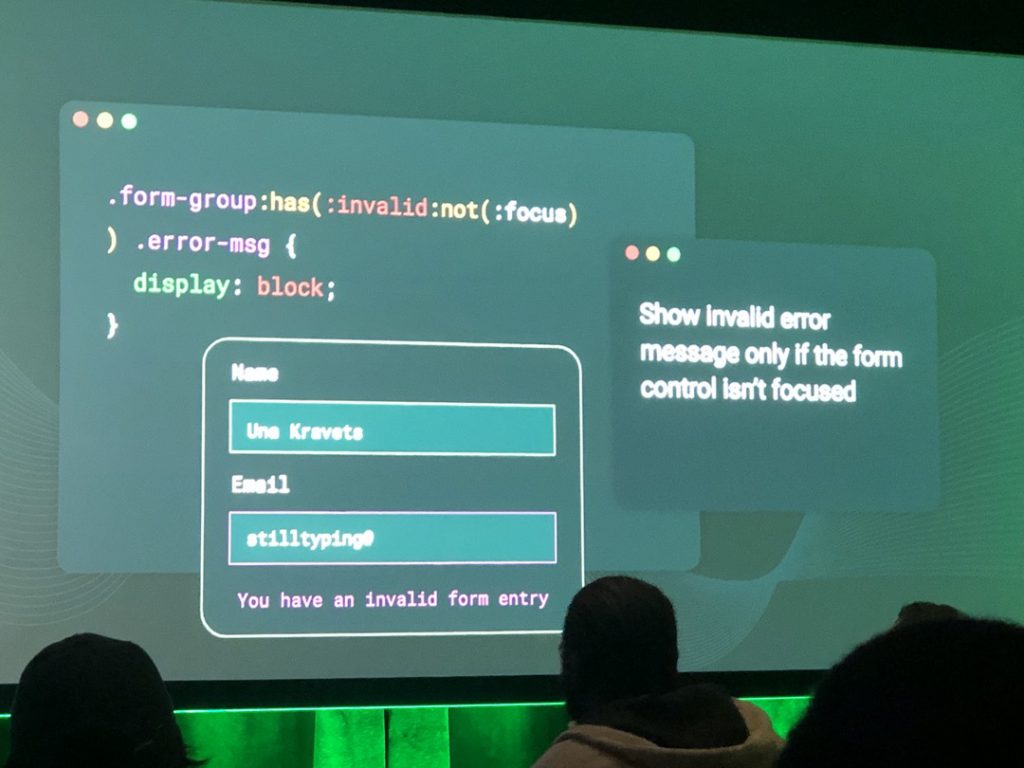
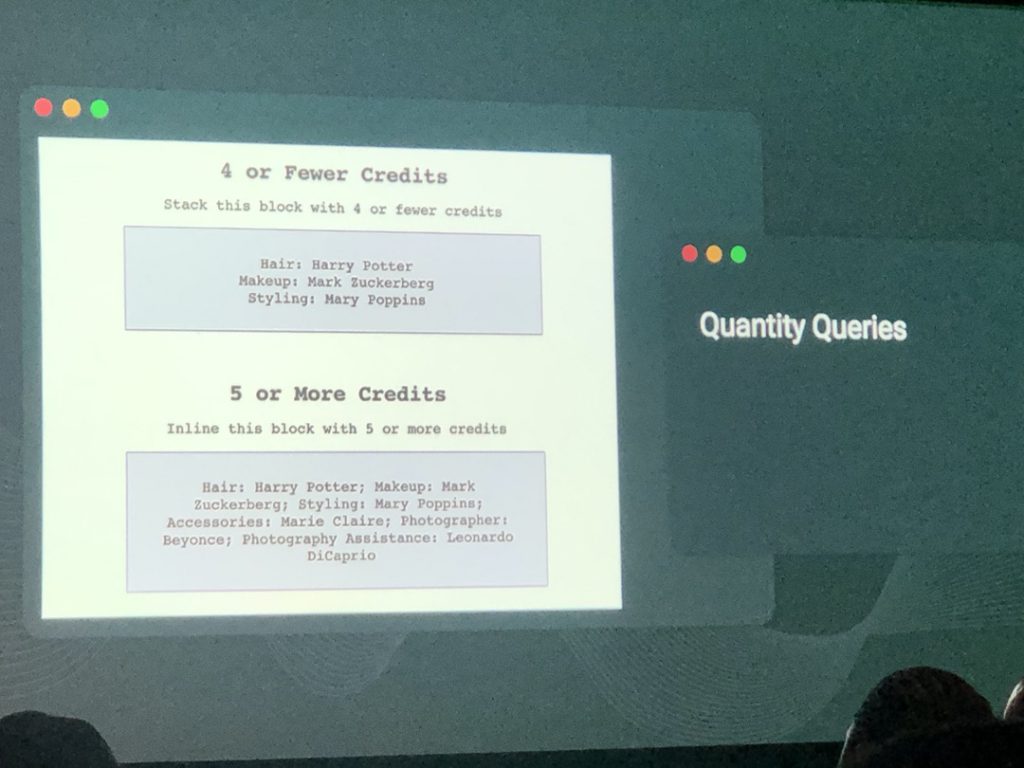
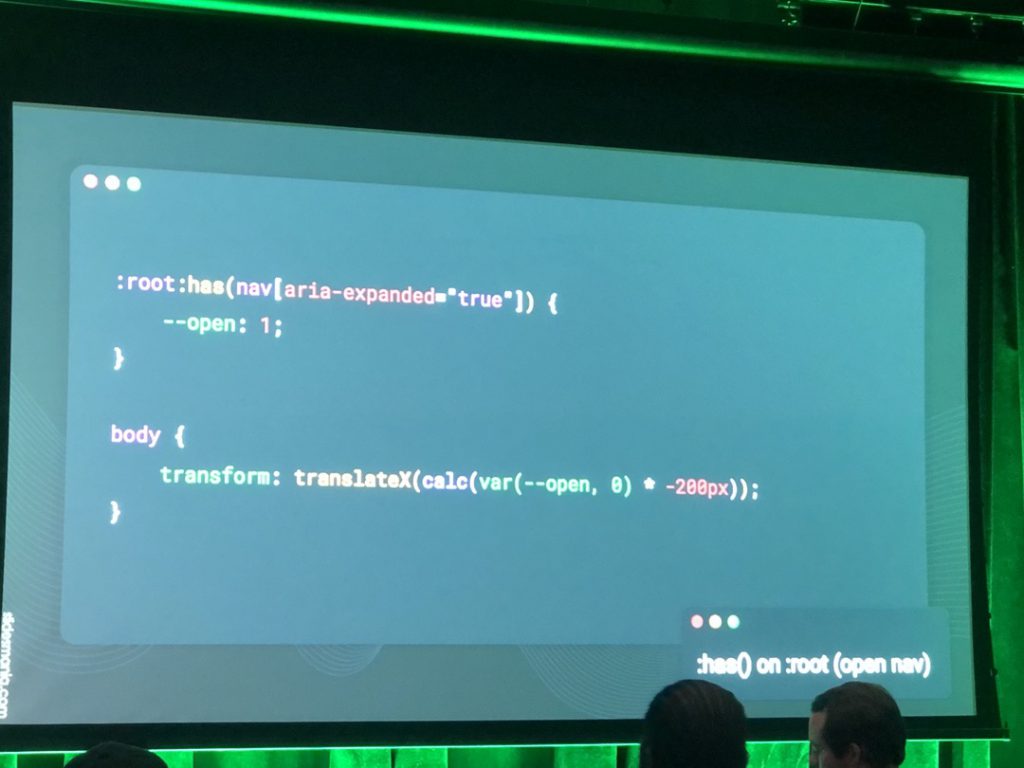
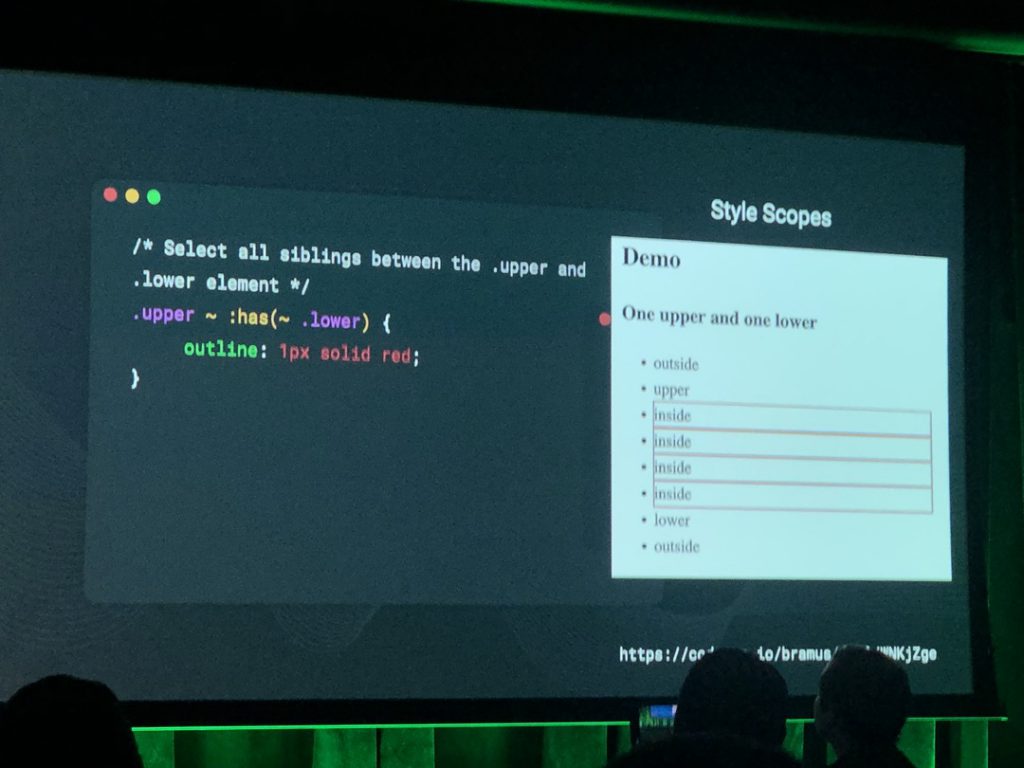
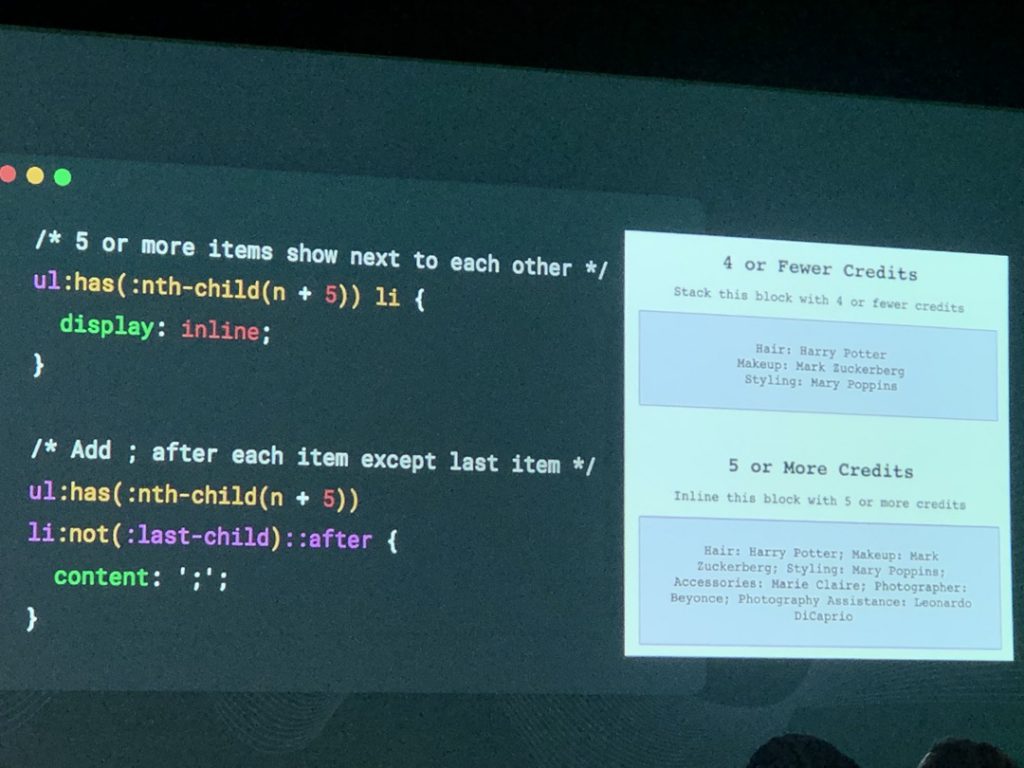
4/ .has(...) selection
• Provides many tools to allow not having to write Javascript
• Invalid form entry in-page.



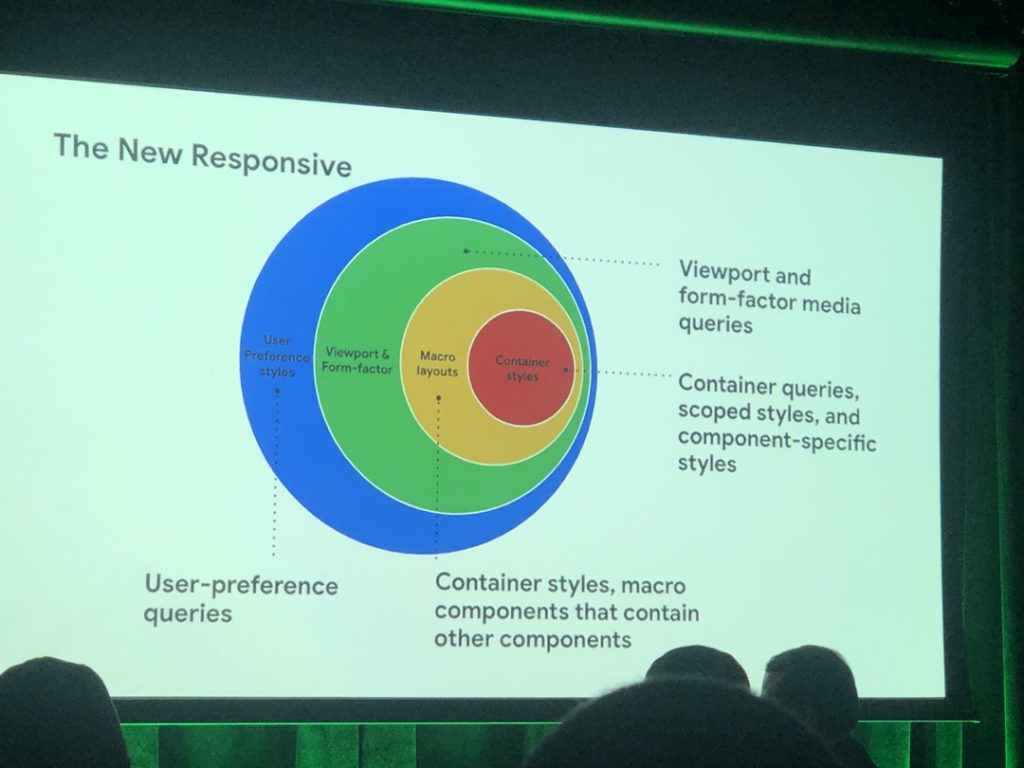
5/ “The New Responsive.”
• Logical and encapsulated components.
• Responsive to the user, responsive to interact, responsive to devices.




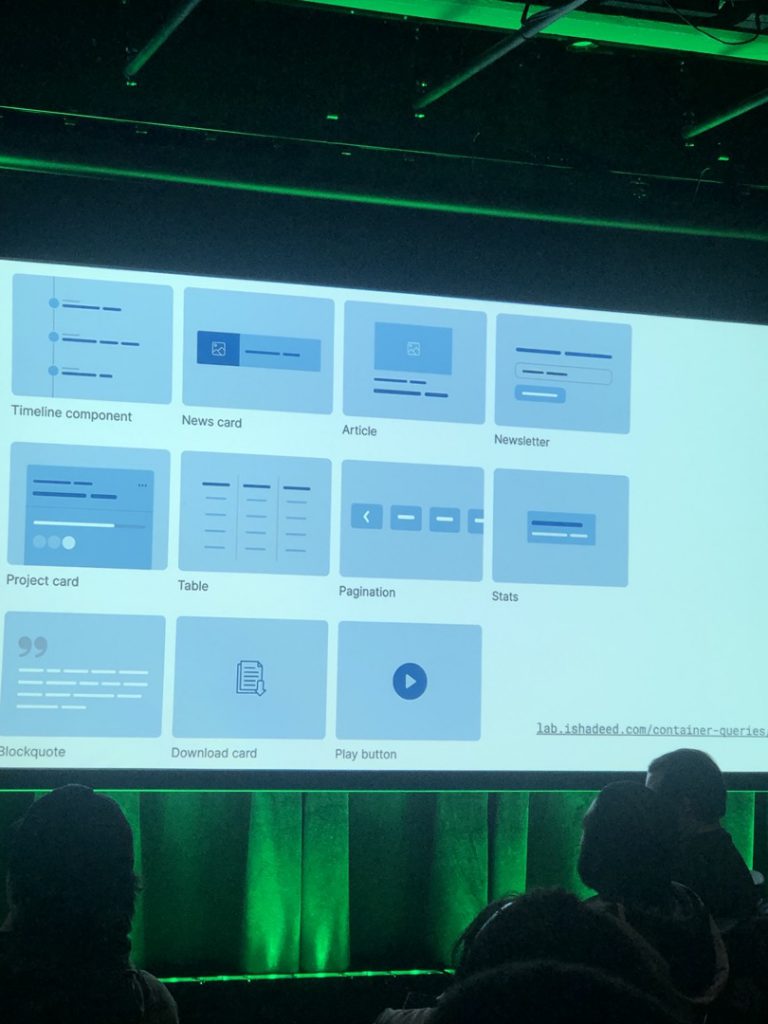
6/ Responsive UI Container Queries
• Entry point for Responsive UI where the components own their inline styles.




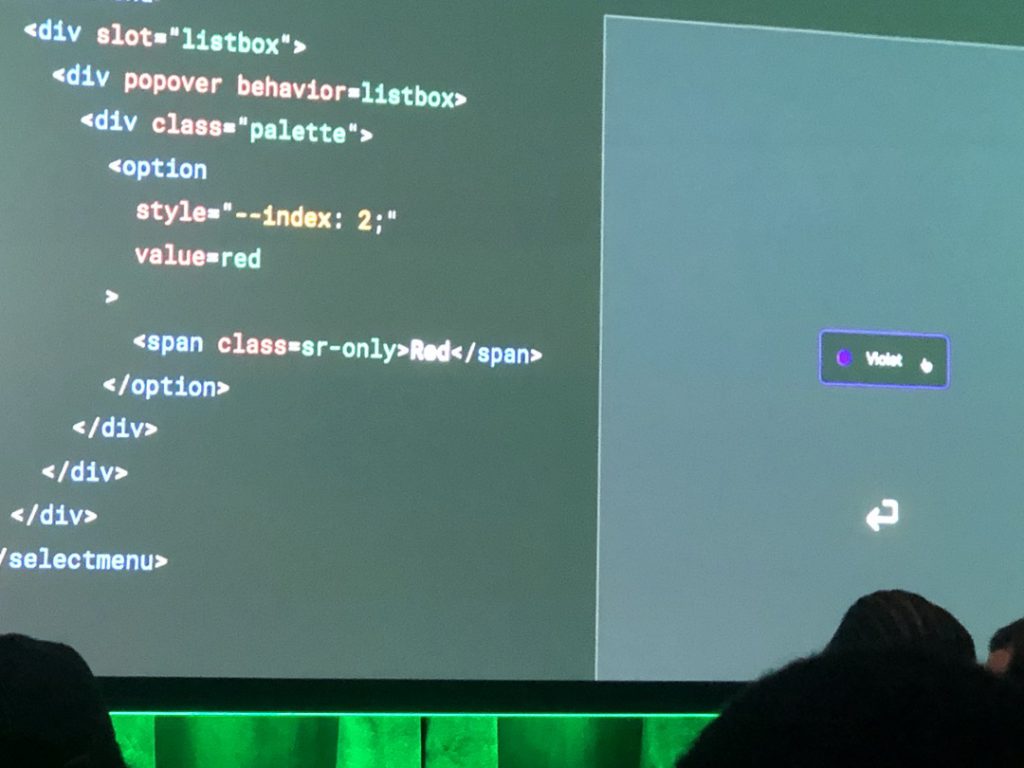
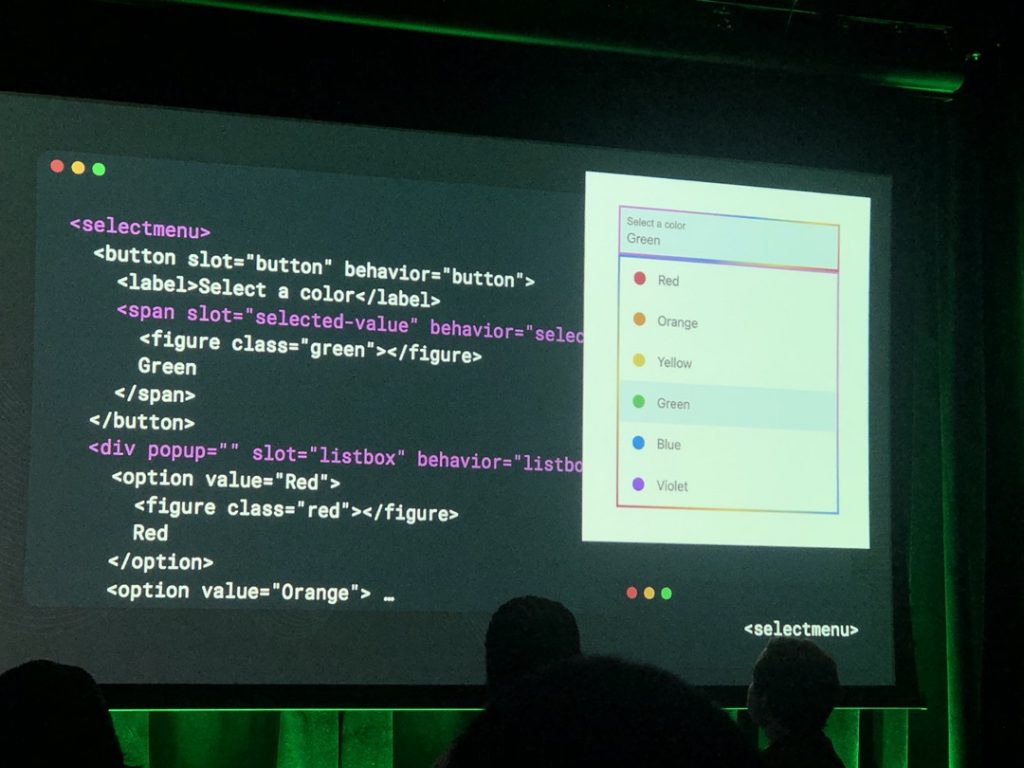
7/ Customizable Form Controls
• Provides for customizing form controls, like dropdowns, which was never possible before. For example, you can put flags inside a country selector select menu drop-down.
Open UI
select menu — Allow styling of bespoke select elements.
Popup
Anchor positioning API
Kravits: “Golden era of Web UI”
recommended resources:

Pete LePage — Advanced Web Apps

What is an advanced web app?
LePage says that the team uses it to describe what was once called a progressive web app.
“There is no real definition of a web app”
“Web apps and platform apps should be mutualistic.”
• There are currently 4 billion users on the web
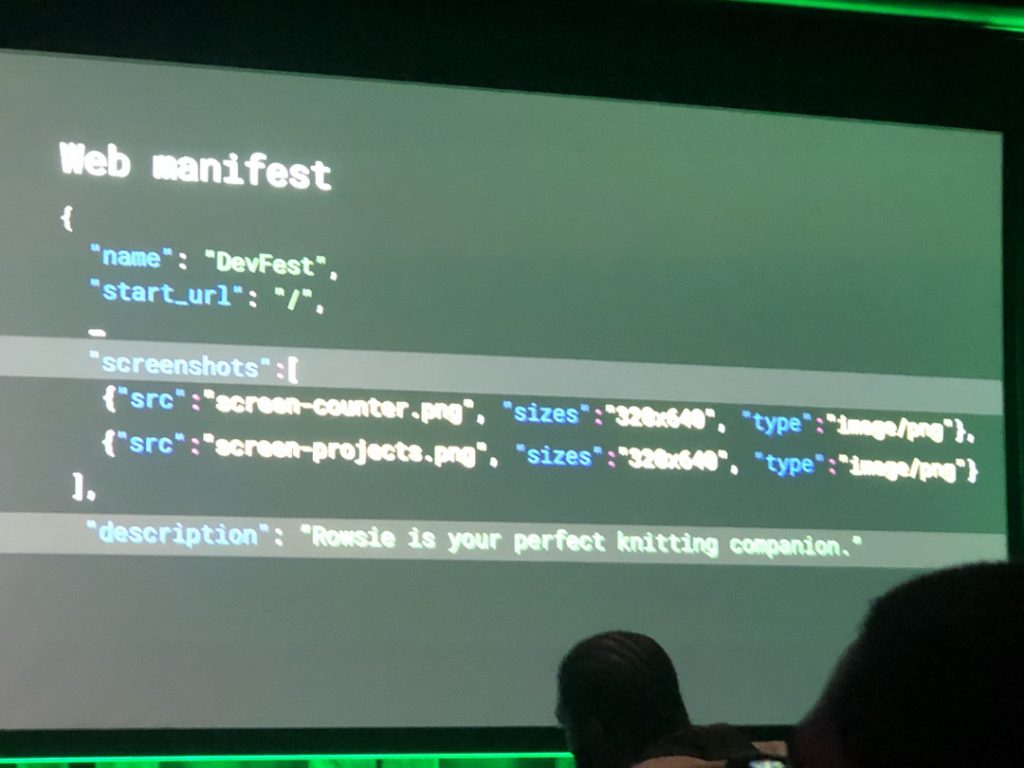
The Web Manifest

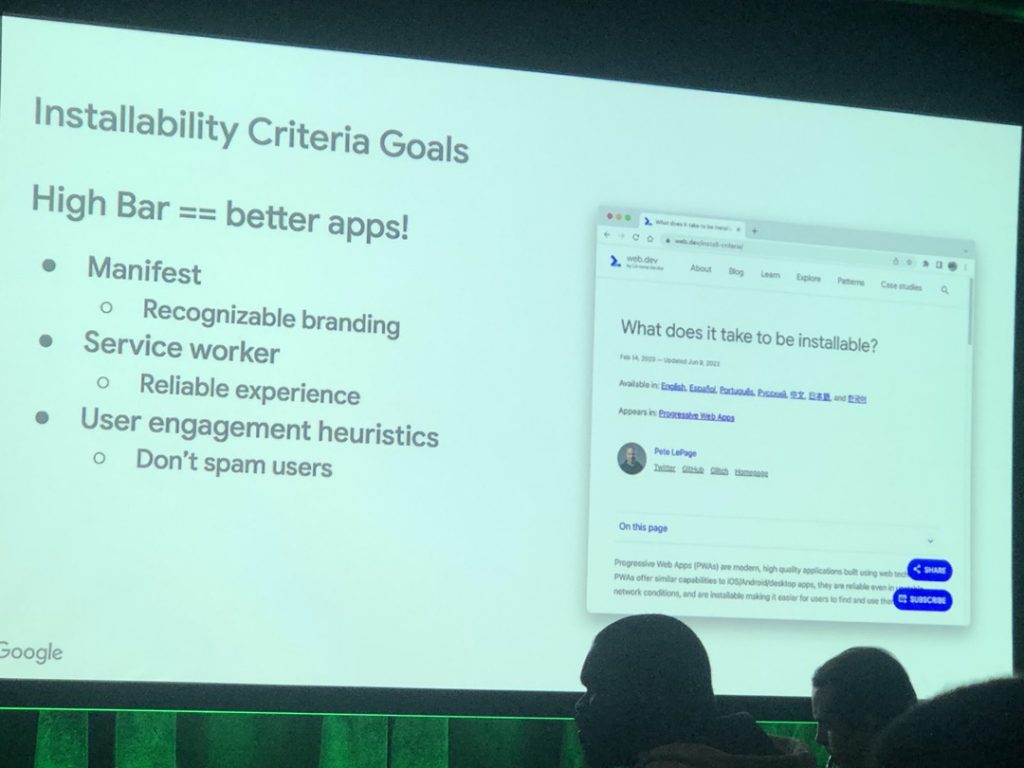
Installability

• Chrome now has a richer install UI for installing progressive web apps.
The original install ability criteria didn’t work.
Now Android offers an basic offline experience, so you don’t have to install a native app directly.






For a custom offline experience, you still need service workers.
Workbox — a tool for service workers
File Access API

vscode.dev — Example of an advanced app using the new Filesystem API
File handling — open a file from your operating system via right-click. Right-click to open the file by file type directly into the web app.
WebSQL
- SqlLite via Wasm (Web Assembly) (which is a way to bring compiled languages to the web via a bridge) using the Origin Private File Sytems
Users can store things on their devices. This opens a new set of possibilities for building web apps.
Hardware Access
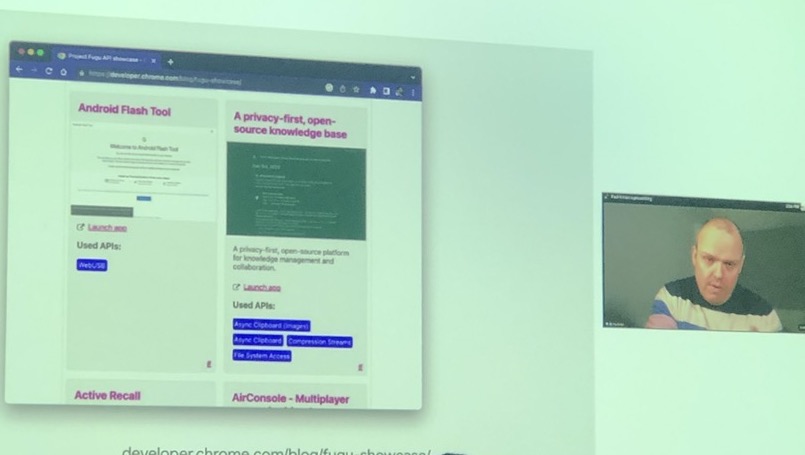
WebUSB
Android Flash Tool
Espurino IDE
WebSerial
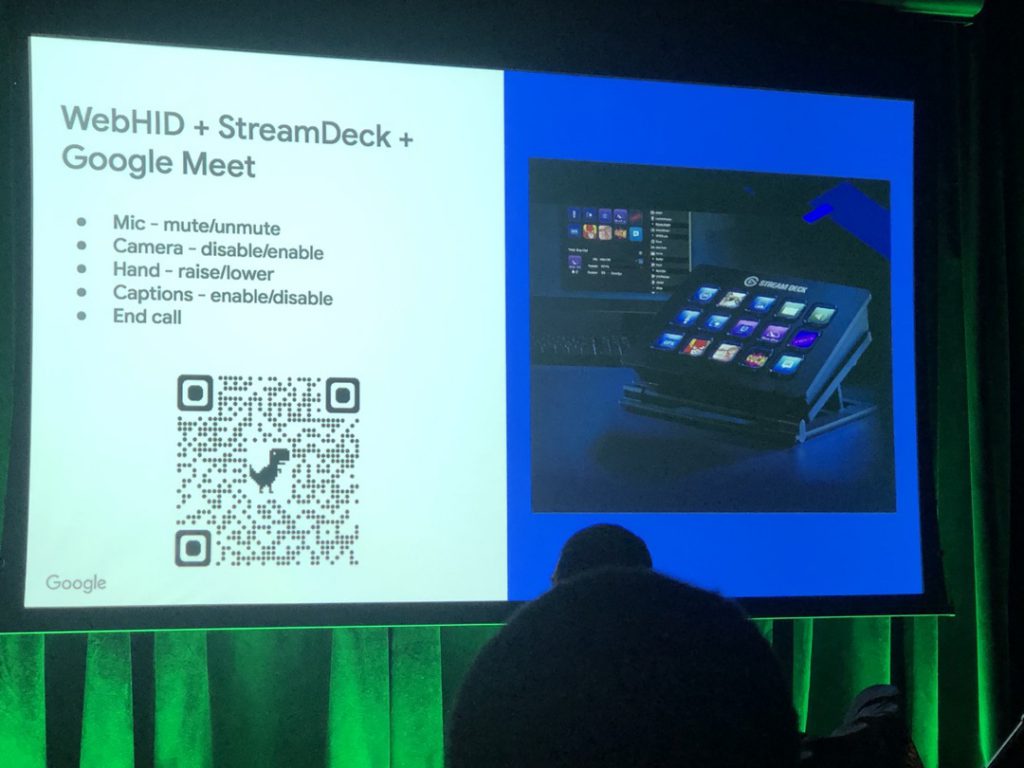
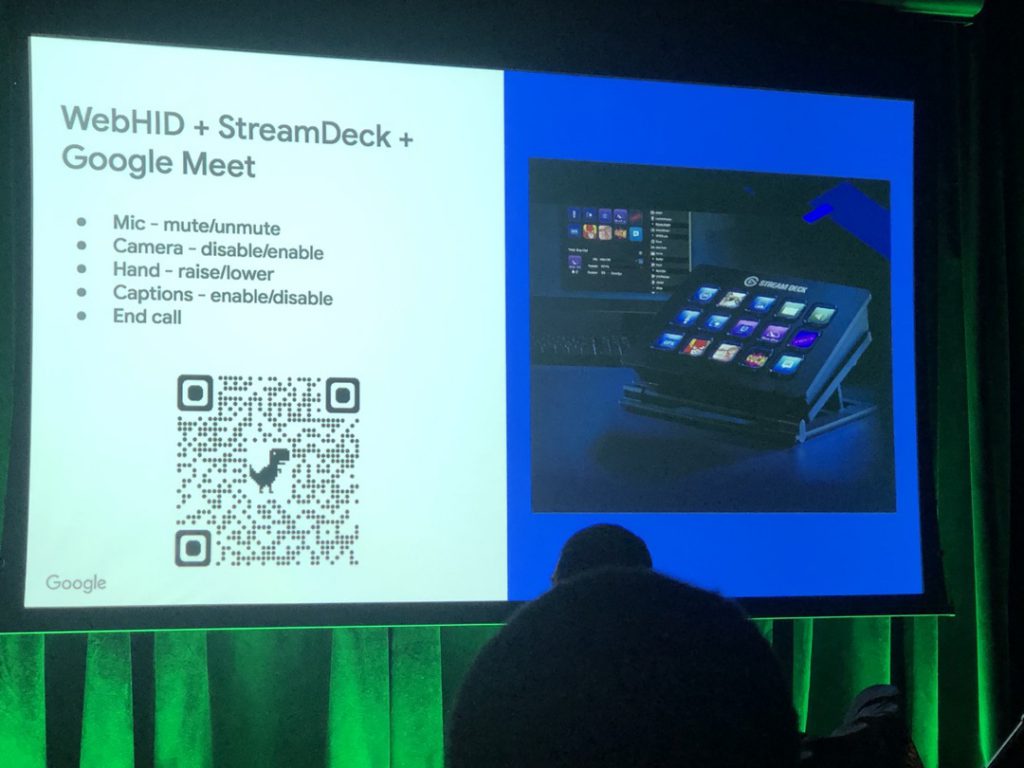
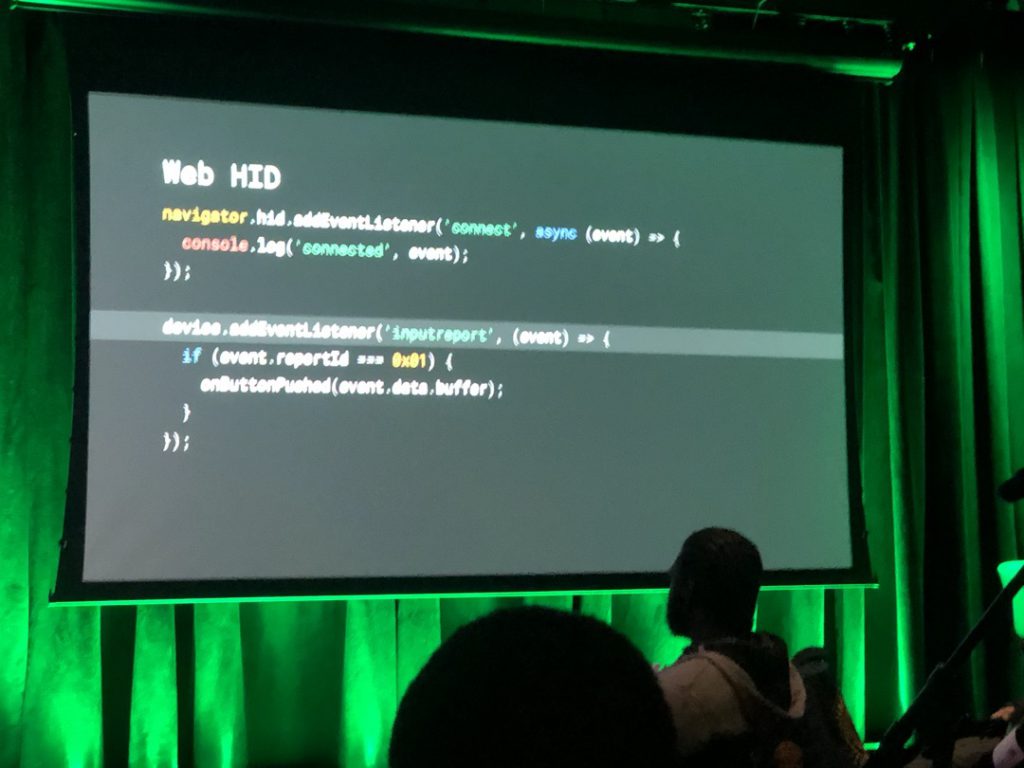
WebHID


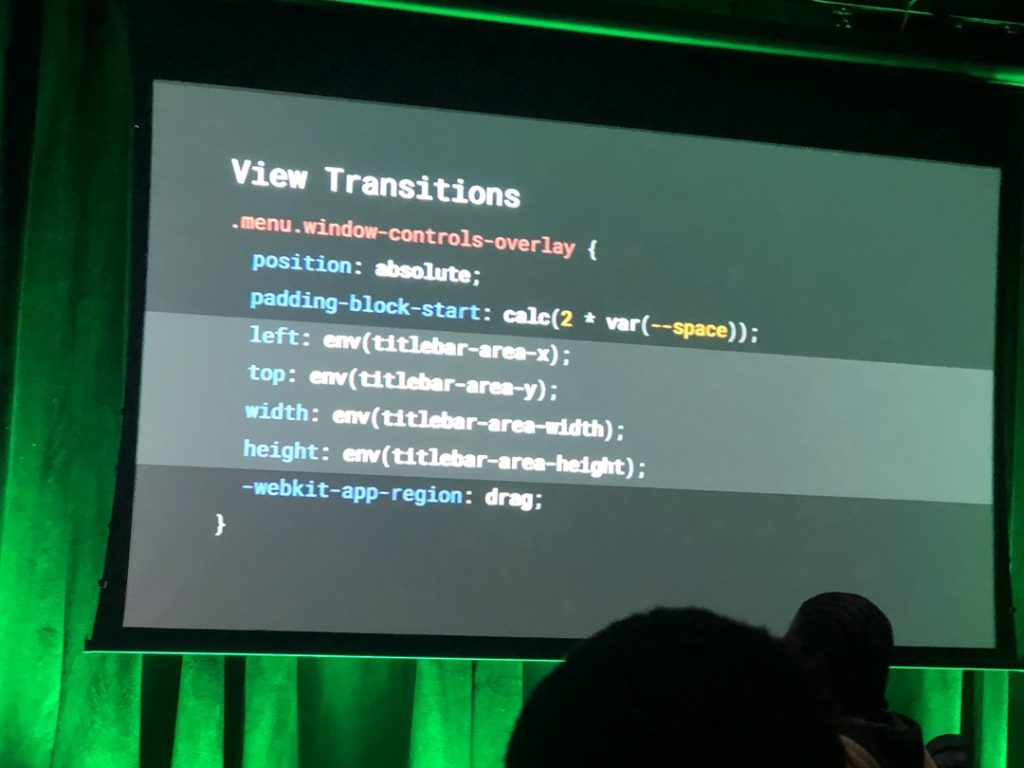
Web Controls Overlay
You can get access to the top bar of the window.
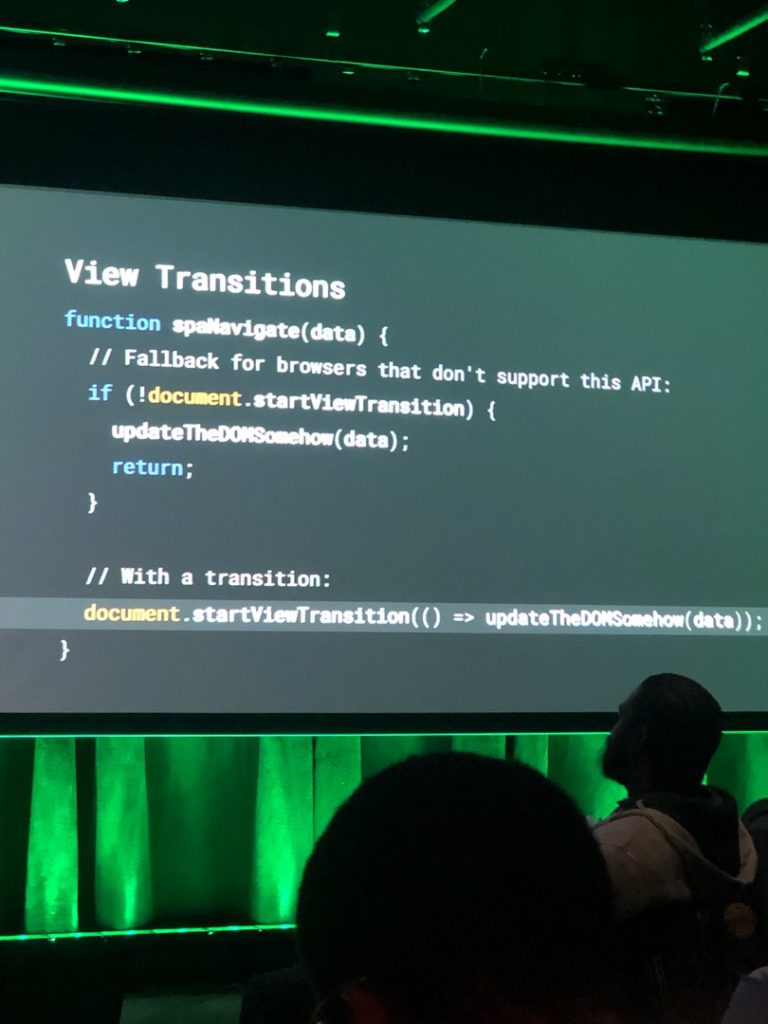
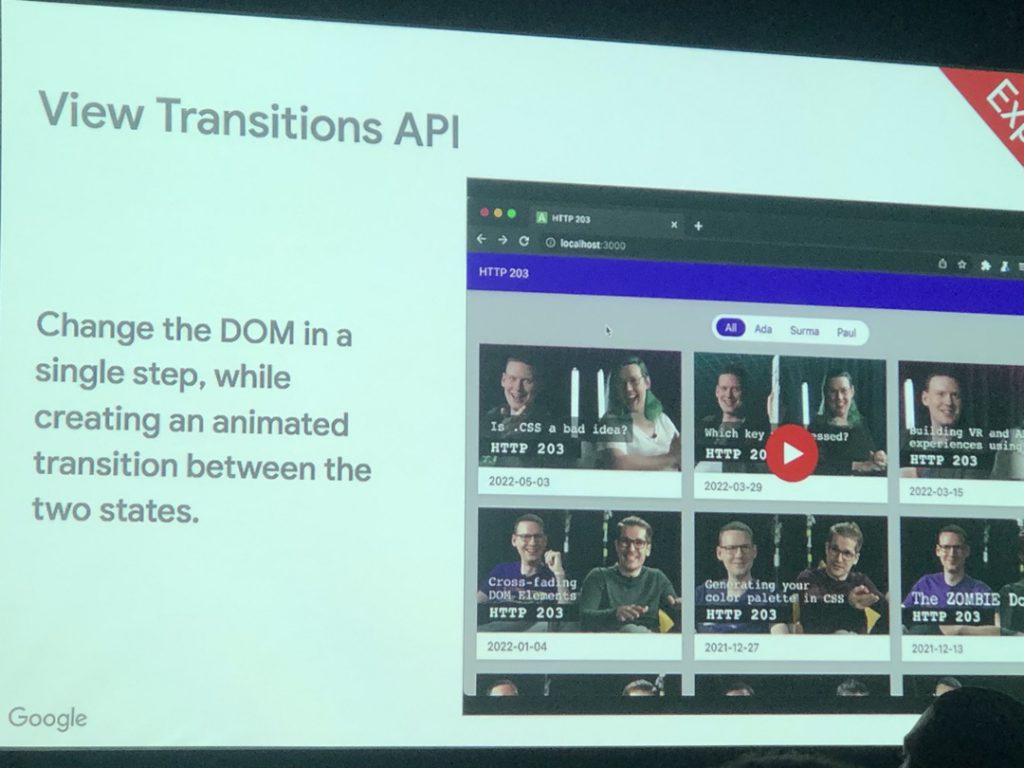
View Transitions API
Page-to-page smooth transitions. Experimental but very promising.



Web Share Target
— Way users can “share to” your app from the “Share” function native to their OS. Tb use, add a share target to your manifest.

App Shortcuts
Badging API
— Shows an indicator on the installed app
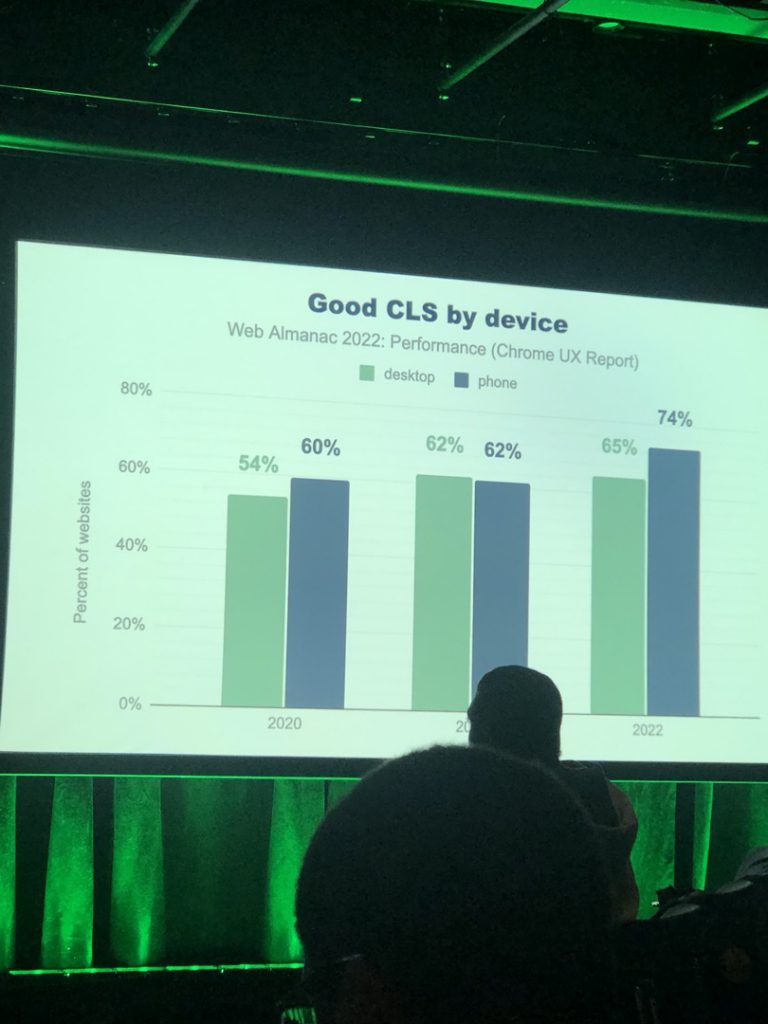
Rick Viscomi & Mel Ada — Core Web Vitals (“State of Web Performance”)


HTTP Archive
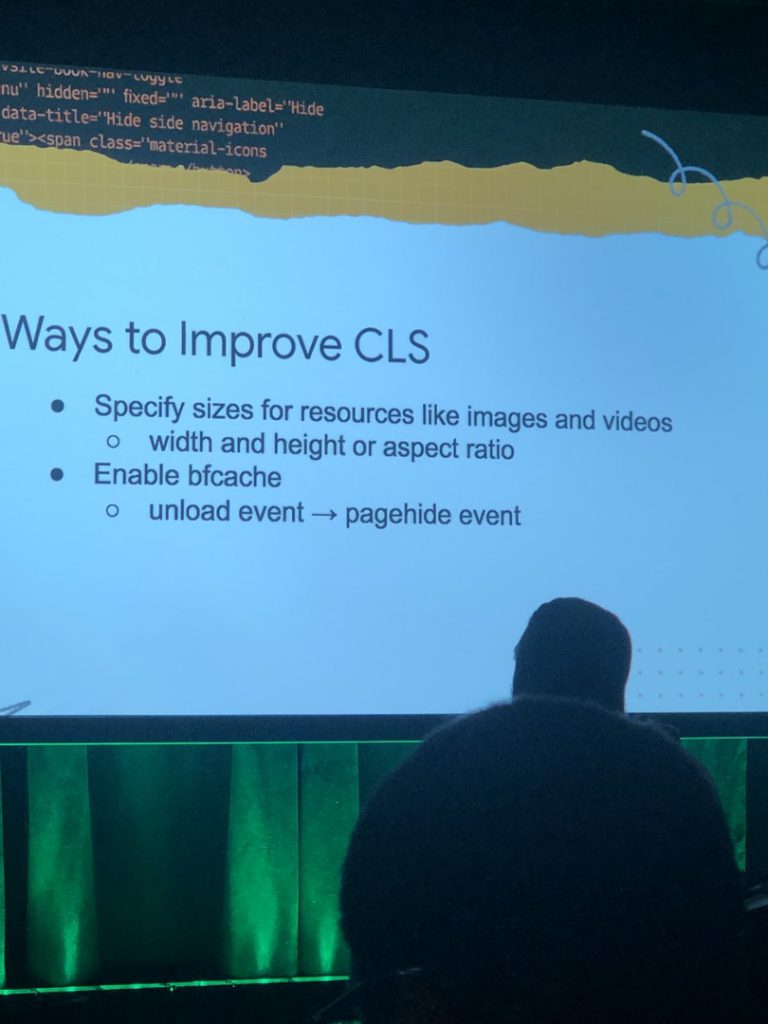
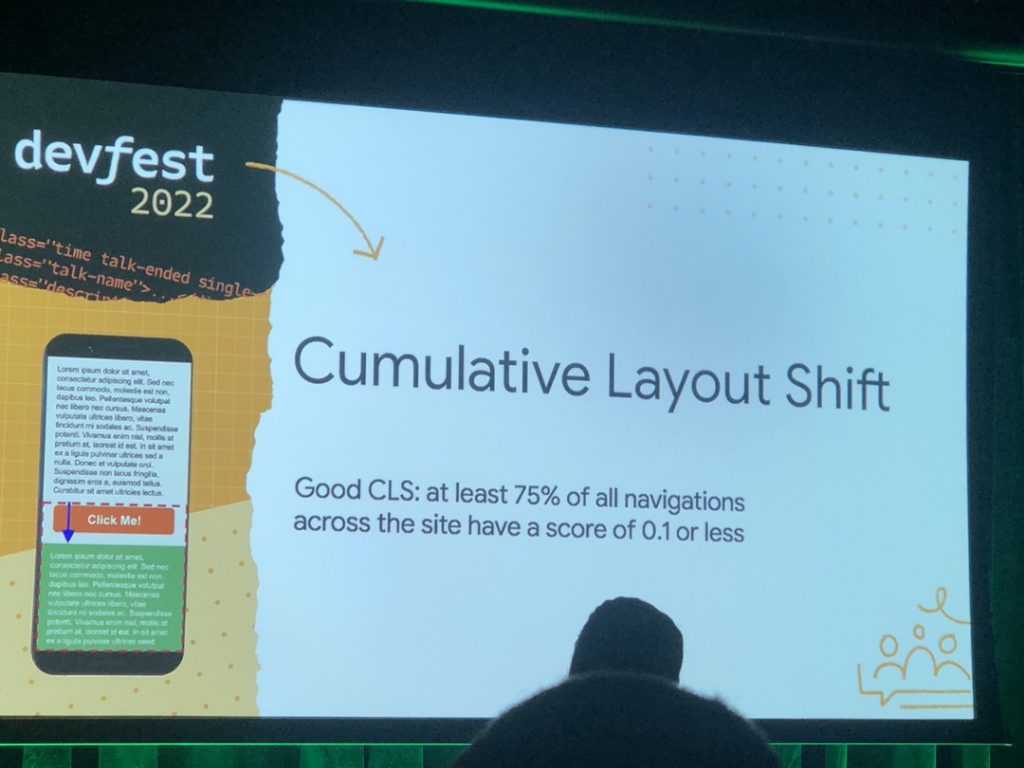
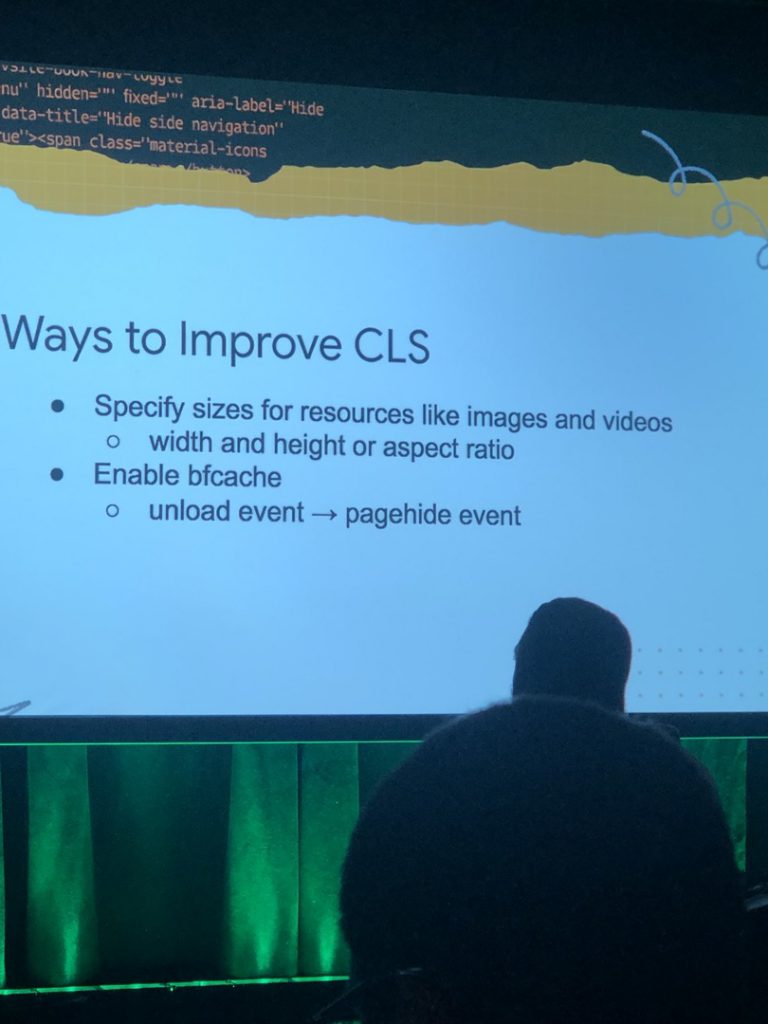
Cumulative Layout Shift



Backward-Forward Cache (BF Cache)
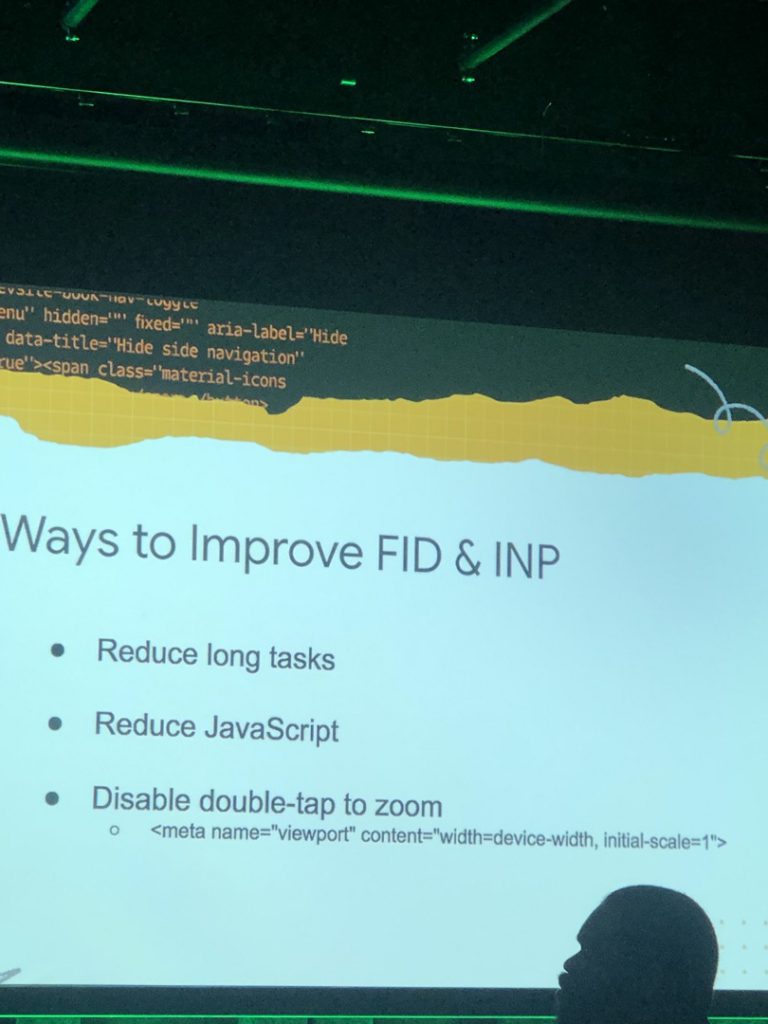
— The time between the first user interaction to when the browser starts processing the event handler
Google is experimenting with “Interaction to Next Paint” (INP) as a replacement for First Input Display. (FID)


Core Web Vitals
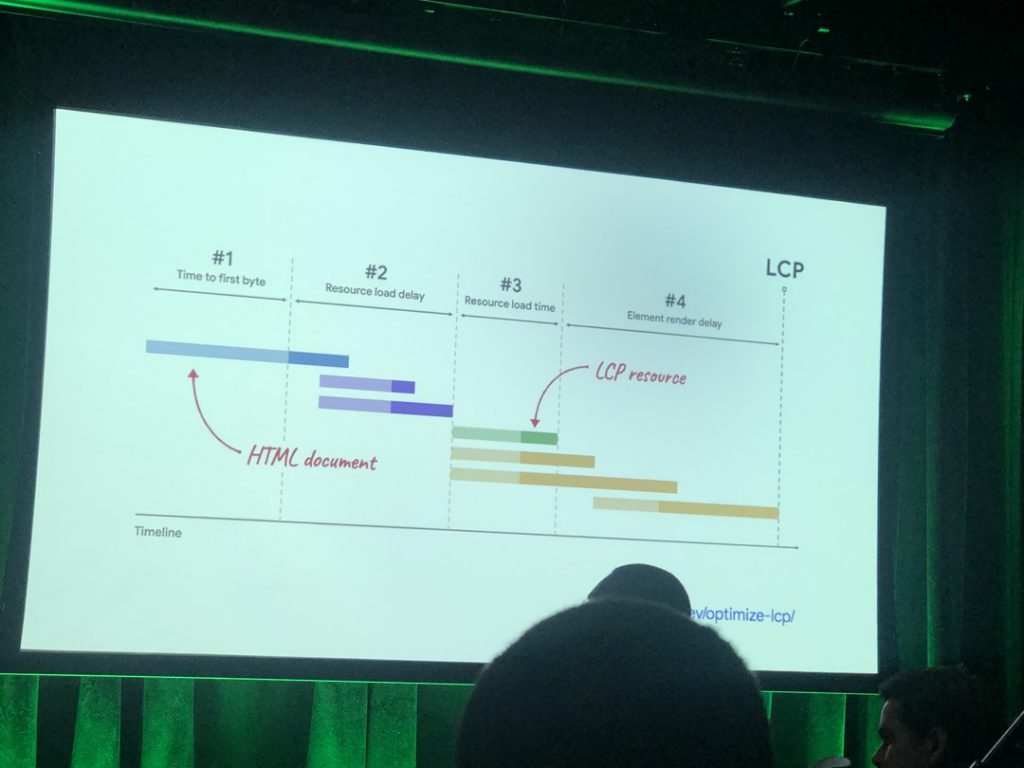
Although there are many metrics in the complex (and changing) Core Web Vitals, of the current key ones is LCP — or Largest Contentful Paint. It refers to the point in the page load when the most essential content has probably loaded. FID stands for First Input Delay is the time the browser takes to actually respond to a click. Both, among many others, are the “core indicators” that make up a site’s CWV score.
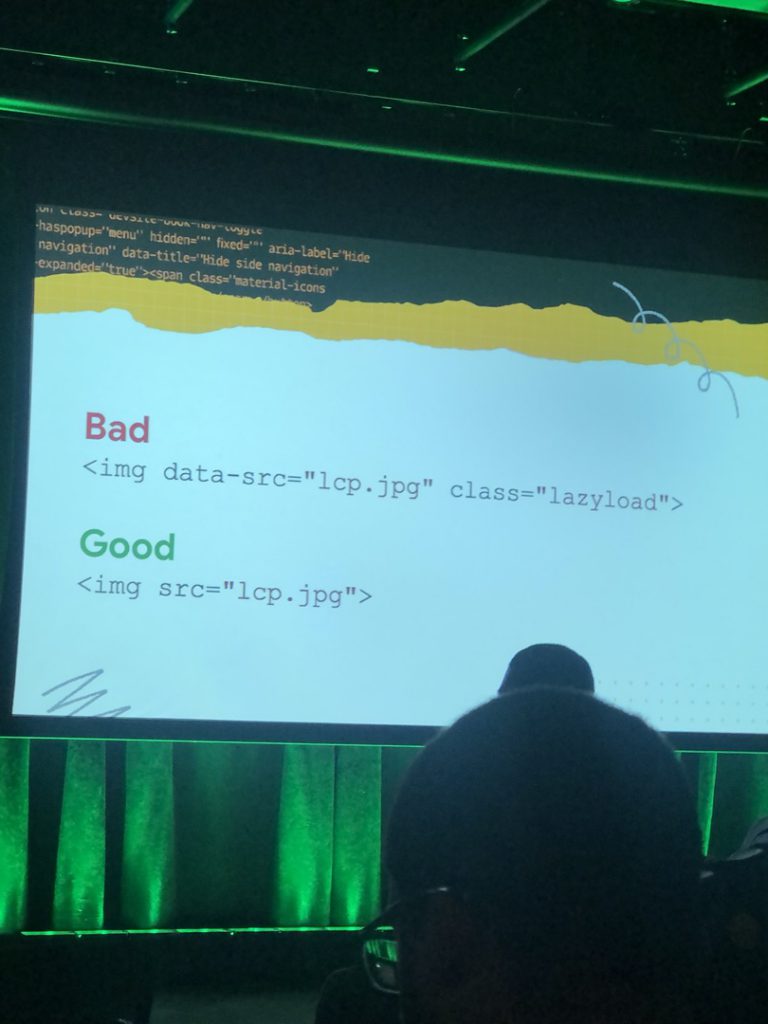
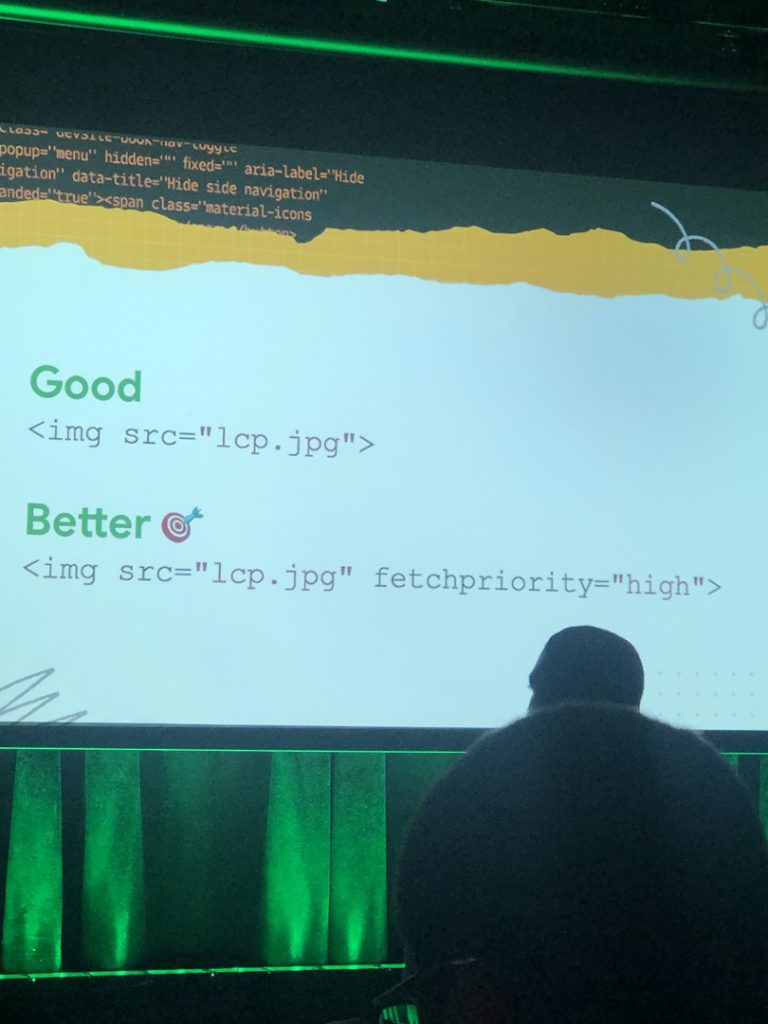
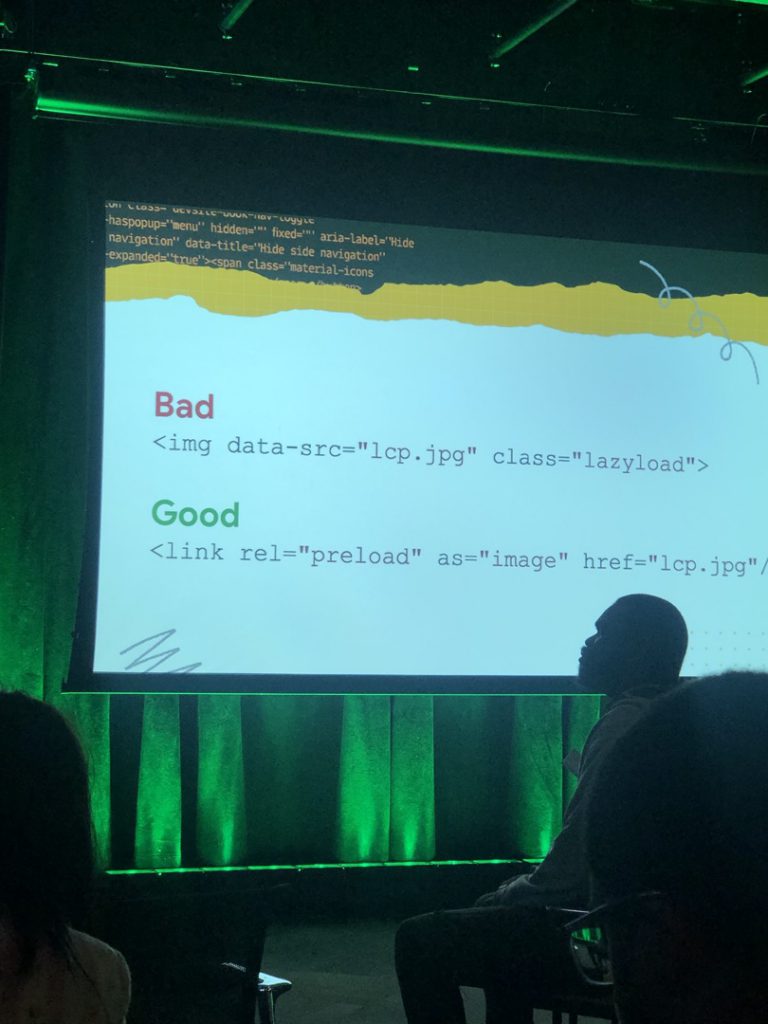
“Most LCP images are JPGs, and most are already optimized.”
“Don’t fight the pre-loader.”
•Prioritize your LCP
• Defer non-critical scripts
• Make your site BF-cache eligible
Start optimizing for INP (Interaction until Next Paint) now, even though it isn’t yet in CWV.
We think this may be a replacement for FID (First Input Delay) approximately one year from now (early 2024).
CRUX — an open data set of performance metrics collected worldwide by the Chrome browser team